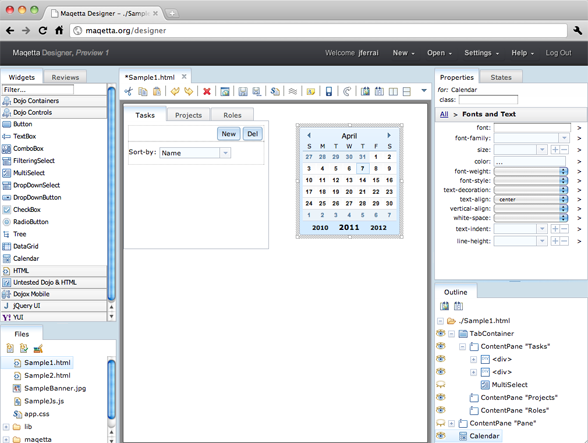
Компания IBM перевела визуальный HTML5-редактор Maqetta в разряд открытых проектов
Программа снабжена современным интерактивным интерфейсом, поддерживает работу с графикой и мультимедиа данными. Из браузеров поддерживаются последние версии Internet Explorer, Mozilla Firefox, Google Chrome и Apple Safari, а также смартфоны iPhone, Android, RIM Blackberry и Windows 7 Mobile. Первичное назначение Maqetta - построение начального прототипа дизайна пользовательского интерфейса приложений без необходимости наличия навыков программирования. Maqetta позволяет значительно ускорить процесс создания первичных макетов приложений и оптимизировать взаимодействие между дизайнерами и разработчиками, что в конечном итоге должно привести к повышению качества продукта и снижению стоимости его разработки.
Сам по себе Maqetta также построен с использованием технологий HTML5, активно использует Ajax и запускается в виде web-приложения в окне web-браузера, не требуя для своей работы установки каких-либо плагинов. Maqetta имеет расширяемую архитектуру и поддерживает подключение дополнительных виджетов или изменение оформления через формирование визуальных тем с использованием CSS.
Серверная часть реализована на языке Java и работает под управлением контейнера для выполнения Java-сервлетов Jetty. Для локальной установки Magetta подготовлен специальный пакет, который может быть развернут под управлением любого стандартного http-сервера, такого как Apache. В состав пакта входит уже собранная и настроенная версия Jetty для Linux, Mac OS X и Windows. Опробовать Maqetta в действии, без установки на локальный сервер, можно на данной странице.

Основные особенности Maqetta:
- Визуальный редактор интерфейса, работающий в WYSIWYG-режиме;
- При построении интерфейса мобильного приложения используется drag&drop режим добавления элементов поверх формы, повторяющей реальные мобильные устройства (например, силуэт iPhone);
- Поддержка одновременного редактировния внешнего вида и исходного кода приложения;
- Глубокая поддержка CSS-стилей, в состав приложения входит полнофункциональный парсер CSS;
- Наличие механизма для упорядочивания прототипов интерфейса в виде серии "состояний приложения" (образов экрана), что позволяет интерактивно формировать оформление без программирования;
- Поддержка рецензирования и обсуждения: автор может предложить макет для рассмотрения членами определенной группы разработчиков;
- Возможность формирования предложений по оформлению интерфейса, используя наброски, выглядящие как нарисованные от руки;
- Наличие CSS-редактора и редактора визуальных тем, позволяющего изменить оформление коллекции виджетов;
- Поддержка функций экспорта, дающих возможность передачи макетов для дальнейшей разработки во внешние системы, такие как Eclipse;
- Генерируемый в Maqetta код имеет архитектуру не зависимую от тулкитов, что позволяет использовать его в произвольных библиотеках виджетов и CSS-темах.
Источник: http://www.opennet.ru/opennews/art.shtml?num=30222
|
|
0 | Tweet | Нравится |
|



