Выпуск web-браузера Chrome 58
Основные изменения в Chrome 58:
- Реализована поддержка API IndexedDB 2.0, предоставляющего для JavaScript средства работы с локальными БД, работающими в режиме ключ/значение, поддерживающими создание индексов, операции с курсором, первичные ключи и упорядоченную выборку данных. В новой редакции API представлены новые возможности по управлению схемой данных, методы для пакетного выполнения группы операций и более стандартизированные средства обработки сбоев. Для упрощения обновления БД, хранилища и индексы теперь могут быть переименованы после реструктуризации.
Появилась возможность использования бинарных ключей, обеспечивающих компактное представление пользовательских ключей. Для упрощения извлечения данных добавлены методы getKey() и openKeyCursor(), позволяющие добиться повышения производительности выборки, в ситуации когда необходимо получить только ключ. Новый метод continuePrimaryKey() может оказаться полезен для разбиения больших наборов данных на части с обработкой в разных транзакциях без опасения дублирования первичных ключей. Добавлены методы getAll() и getAllKeys(), которые позволяют сразу получить всё содержимое базы без использования курсора;
- Для iframe реализована опция "allow-top-navigation-by-user-activation", разрешающая выполнять навигацию по родительской странице из изолированного iframe при явном клике пользователя на ссылке, но запрещающая автоматический редирект. Опция полезна для размещения баннеров в iframe, позволяя совершать переходы на заинтересовавшую рекламу, но блокируя нежелательную активность (например, автоматический проброс на другие страницы);
- Для приложений, работающих в режиме Progressive Web Apps (PWA), позволяющем организовать работу с web-приложением, как с обычной программой для Android (отображение в списке запущенных программ, выполнение деинсталляции, средства для получения запросов от других приложений, свой блок настроек в системном конфиругаторе, управление уведомлениями, работа при отсутствии сетевого соединения и т.п.), реализована возможность работы в полноэкранном режиме. Указав в файле-манифесте приложения свойство "display: fullscreen" web-приложение будет открываться без служебных кнопок и панелей, если оно запущено через ярлык на домашнем экране. Подобный режим может быть востребован для таких приложений, как игры и мультимедийные проигрыватели;

- В CSS-свойство display добавлена поддержка значения flow-root, позволяющего сгенерировать блочный элемент, соответствующий новой технике блочного форматирования контента, что позволяет обойтись без ручной периодической установки свойств float и clear;
- Добавлен интерфейс PointerEvents.getCoalescedEvents(), позволяющий получить доступ ко всем событиям ввода с момента последней доставки события PointerEvent. Подобная возможность может применяться для получения истории позиций перемещения указателя для таких приложений, как программы для рисования;
- Workers и SharedWorkers теперь могут задаваться через URL "data:", что позволяет организовать более безопасное самодостаточное выполнение фоновых задач без привязки к домену;
- Добавлен API ControlsList, через который предоставлена возможность менять оформление встроенных кнопок управления, таких как кнопки загрузки, перехода в полноэкранный режим и удалённого воспроизведения;
- В Chrome для Android воспроизведение видео с флагом "autoplay" отныне будет останавливаться при переключении приложения на экране и возобновляться при возвращении в область видимости;
- В Chrome для Android сайтам, добавленным на домашний экран, теперь разрешено автоматическое воспроизведение звука и видео с хостов, явно перечисленных в файле с манифестом;
- Для оптимизации времени разбора JavaScript, элементы SVGPoint, SVGRect и SVGMatrix выделены из API Geometry в отдельные интерфейсы;
- В Selection API добавлена функция removeRange(), позволяющая удалить объект Range, определяющий выделенный пользователем блок текста;
- На платформе macOS добавлена поддержка атрибутов PointerEvent.tangentialPressure и PointerEvent.twist, определяющих параметры стилуса (например, в приложении для рисования можно учитывать силу нажатия);
- В JavaScript теперь разрешено оставлять запятые в конце списков параметров и аргументов;
- В WebAudio API добавлено свойство воспроизведения AudioContextLatencyCategory, позволяющее выбрать компромисс между величиной задержек и нагрузкой на CPU;
- Создание уведомлений через Notifications API или запрос прав на вывод уведомлений теперь возможен только для сайтов, открытых по HTTPS;
- API Encrypted Media Extensions теперь допускает только обработку данных, поступивших по HTTPS;
- Прямые переходы на URL "data:" объявлены устаревшими для защиты от попыток спуфинга и фишинга;
- Экземпляры объектов HTMLEmbedElement и HTMLObjectElement теперь не могут вызываться как функции.
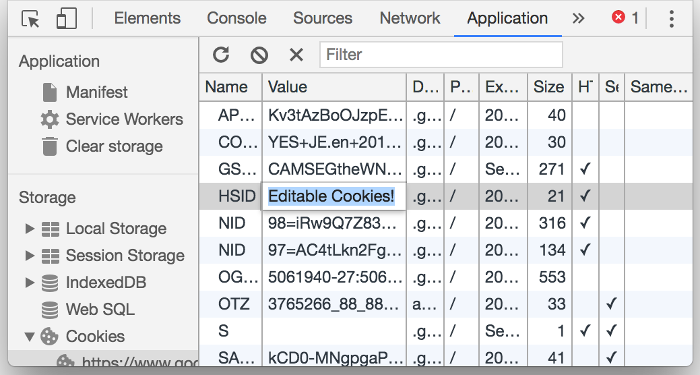
- В средствах для web-разработчиков появилась возможность редактирования содержимого Cookie. В панели Styles реализованы средства для инспектирования и редактирования CSS-переменных. Добавлена возможность установки точек останова, срабатывающих при излишне большом потреблении памяти и при создании canvas. Панель Timeline переименована в Performance, а панель Profiles переименована в Memory.

Кроме нововведений и исправления ошибок в новой версии устранены 29 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity и LibFuzzer. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе, за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 18 премий на сумму 14 тысяч долларов США (одна премия $3000, три премии $2000, одна на $1500, две премии $1000 и три премии $500). Размер двух вознаграждений пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml?num=46412
|
|
0 | Tweet | Нравится |
|



