Выпуск web-браузера Chrome 57
Основные изменения в Chrome 57:
- Включена по умолчанию поддержка технологии WebAssembly, продвижение которой синхронизировано и обговорено с производителями других браузеров, например, несколько дней назад WebAssembly также был активирован в Firefox 52. WebAssembly предоставляет не зависящий от браузера универсальный низкоуровневый промежуточный код для выполнения в браузере приложений, скомпилированных из различных языков программирования. WebAssembly предоставляет полный доступ к DOM и возможность взаимодействия с кодом на JavaScript, но по сравнению с Asm.js позволяет существенно сократить размер приложений (благодаря компактному промежуточному коду), увеличить скорость декодирования и избавиться от применения сборщика мусора;
- Для упрощения миграции с HTTP на HTTPS, параметры входа, сохранённые для ранее открываемых по HTTP форм, теперь автоматически применяются и при открытии сайта по HTTPS. API Credential Management API расширено возможностью заполнения параметров входа на основе совпадения поддомена;
- Убран интерфейс для управления плагинами "chrome://plugins". Плагины Widevine, Flash, Nacl (Native Client) и PDF, которые позиционируются как встроенная в браузер функциональность, будут активированы по умолчанию, даже если раньше они были отключены в интерфейсе "chrome://plugins". Для Flash и просмотрщика PDF в интерфейсе изменения настроек браузера предусмотрены опции, позволяющие отключить использование связанных с ними плагинов не прибегая к "chrome://plugins". Для отключения CDM-модуля (Content Decryption Module) Widevine, предназначенного для декодирования медиаконтента, защищённого авторскими правами, без "chrome://plugins" пользователю придётся после каждого обновления удалять связанный с данным плагином файл с диска;
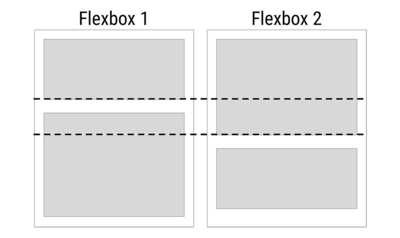
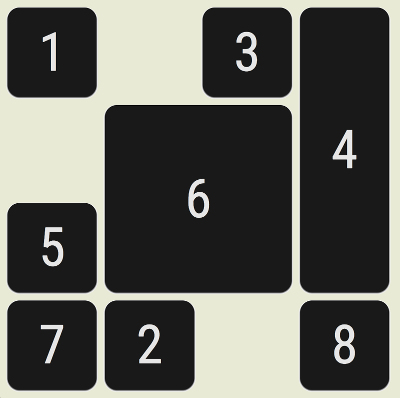
- Добавлена поддержка CSS Grid Layout, нового метода многослойной компоновки элементов страницы, выровненных по сетке. В основе метода заложена идея разбиения страницы на области по аналогии с табличной компоновкой с выравниванием по столбцам и строкам. В отличие от таблиц, CSS Grid Layout не определяет структуру содержимого, что позволяет применять методы адаптивной вёрстки и выстраивать произвольные макеты, которые недостижимы с использованием обычных таблиц (например, дочерние элементы могут перекрывать друг друга и переноситься в случае нехватки экранного пространства). По сравнению с Flexbox, который позволяет выравнивать элементы только в одной вертикальной плоскости, в CSS Grid Layout обеспечена возможность выравнивания элементов одновременно как по вертикальным, так и по горизонтальным направляющим, т.е. позволяет привязать выравнивание элеменов в разных столбцах. Для упрощения разработки, элементы в CSS Grid могут быть именованы;


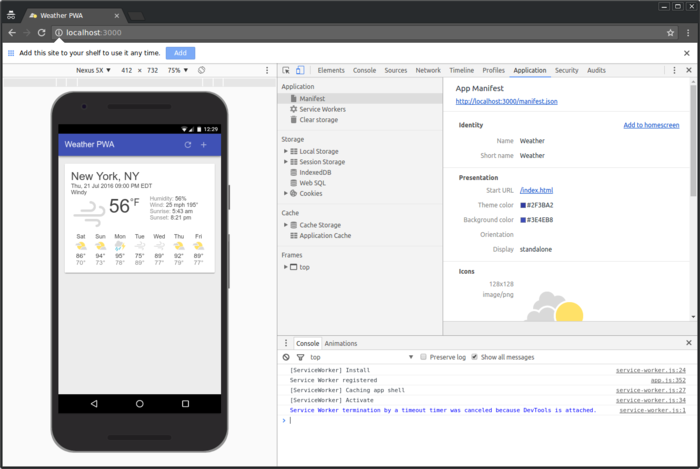
- В версию для платформы Android добавлена функция Progressive Web Apps, позволяющая добиться более полной интеграции запускаемых в браузере web-приложений с платформой Android. Progressive Web Apps позволяет не просто разместить на домашний экран ярлык, открывающий определённую страницу в браузере, а организовать работу с web-приложением, как с обычной программой для Android. Например, web-приложение будет отдельно отображаться в списке запущенных программ, вместо удаления ярлыка применяется деинсталляция, предоставляются средства для получения запросов от других приложений, возможно создание своего блока настроек в системном конфиругаторе применяются штатные средства управления уведомлениями, возможна работа при отсутствии сетевого соединения (данные и приложение кэшируются с использованием service workers);

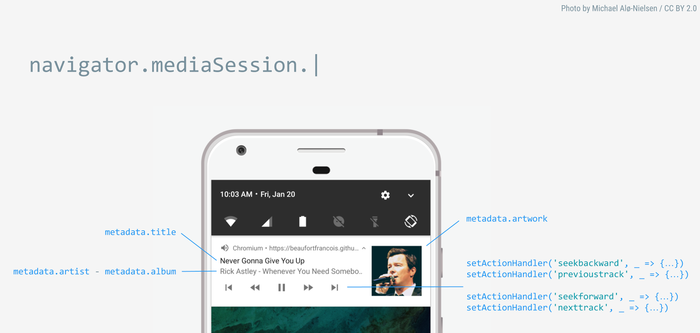
- Добавлен новый API Media Session, предоставляющий средства для настройки блока с информацией о воспроизведении мультимедийного контента в области уведомлений. Через данный API web-приложение может не только вывести уведомление о начале воспроизведения новой композиции, но и организовать управление из области уведомлений или через интерфейс хранителя экрана, например, разместить кнопки приостановки, перемещения по потоку или переходу к следующей композиции;

- Введена вторая фаза прекращения поддержки SHA-1 - начиная с Chrome 57 в дополнение к сертификатам с SHA-1, выданным удостоверяющими центрами, перестанут работать и локально добавленные сертификаты на основе SHA-1. Для корпоративных пользователей реализована настройка EnableSha1ForLocalAnchors, позволяющая обойти вводимые ограничения и продолжить использование SHA-1 в PKI. Сертификаты с SHA-1, используемые для аутентификации клиентов, а также директива EnableSha1ForLocalAnchors будут поддерживаться до 1 января 2019 года;
- При воспроизведении видео на весь экран на платформе Android ориентация экрана теперь выбирается в зависимости от пропорций видео;
- Реализована приостановка выполнения JavaScript-кода сайтов, использующих цикличный вызов setTimeout() для вывода анимации, в случае если анимация выводится вне видимой области окна;
- В Fetch API в класс Response добавлен атрибут ".redirected", позволяющий определить, что ответ получен в результате редиректа оригинального запроса на другой ресурс;
- Добавлены методы padStart и padEnd, позволяющие организовать вывод строк с заполнением, например, выровнять консольный вывод или отображать числа с сохранением фиксированного размера ('12'.padStart(4, "0"); "0012");
- Обеспечена возможность использования API Payment Request в блоках iframe, при явном указании в них атрибута "allowpaymentrequest";
- В PaymentMethodData добавлена поддержка типовых карт, определённых в спецификации Basic Card Payment, что позволяет организовать работу с любыми типами карт через единый индентификатор, без привязки к отдельным типам данных;
- Добавлено свойство caret-color, через которое можно изменить цвет курсора для форм ввода;
- Для унификации обработки всех атрибутов on{event}, сводный обработчик GlobalEventHandlers теперь дополнительно охватывает атрибуты ongotpointercapture и onlostpointercapture;
- Добавлено CSS-свойство "text-decoration-skip: ink", при указании которого линия подчёркивания разрывается в местах, где присутствуют выступающие части букв;
- Добавлены новые свойства для CSS-элемента text-decoration, позволяющие включить визуальные эффекты, например, настроить стиль и цвет линии;
- В конструкторе PresentationRequest реализована возможность передачи сразу нескольких URL;
- Добавлен метод AudioContext.getOutputTimestamp(), позволяющий синхронизировать значение DOMHighResTimeStamp c AudioContext.currentTime;
- В AudioBufferSourceNode, OscillatorNode и ConstantSourceNode обеспечено наследование свойств AudioScheduledSourceNode;
- Предоставлена возможность создания специфичных для WebAudio событий, таких как OfflineAudioCompletionEvent и AudioProcessEvent;
- С целью усиления безопасности XSS Auditor теперь целиком блокирует подозрительные страницы, вместо выборочной фильтрации следов межсайтового скриптинга на странице;
- Прекращена поддержка тегов keygen и cursor (значок курсора может быть изменён через CSS-свойство cursor). Удалён API webkitCancelRequestAnimationFrame, на смену которому пришёл API cancelAnimationFrame;
- Избавлены от префикса "-webkit-" элементы AudioContext и OfflineAudioContext.
- Дополнение: Прекращено доверие к сертификатам, выданных удостоверяющими центрами WoSign и StartCom для сайтов, не входящих в первый миллион по рейтингу Alexa.
Кроме нововведений и исправления ошибок в новой версии устранены 36 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity и LibFuzzer. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе, за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 18 премий на сумму 38 тысяч долларов США (по одной премии $7500 и $5000, пять премий $3000, одна на $2000, семь премий $1000 и три премии $500).
Источник: http://www.opennet.ru/opennews/art.shtml?num=46170
|
|
0 | Tweet | Нравится |
|



