Тестирование Firefox 49-beta и Firefox Developer Edition 50
Улучшения, представленные в бета-версии Firefox 49:
- В режим читателя (Reader Mode) добавлена возможность использования синтезатора речи для голосового чтения содержимого страницы. Имеется возможность регулирования темпа речи и выбора голосового набора (мужской или женский голос). Чтение может вестись в фоне и продолжается при переключении на другую вкладку. При остановке чтения Firefox запоминает позицию и в дальнейшем возобновляет чтение с сохранённого момента. Для синтеза речи используются средства, предоставляемые операционной системой;
- В режим читателя добавлена возможность корректировки ширины текста и межстрочных интервалов;
- Из базового состава удалён коммуникационный клиент Hello. Компонент Hello, основанный на технологии WebRTC, позволял обмениваться сообщениями, совершать аудио- и видеовызовы и открывать совместный доступ к экрану. В качестве замены предлагается воспользоваться альтернативными дополнениями, такими как Talky, Cisco Spark, Appear.in или Jitsi Meet.
- Включение по умолчанию многопроцессного режима будет расширено на пользователей ограниченного списка дополнений, проверенных на предмет совместимости с многопроцессным режимом;
- Параметры входа, сохранённые для страницы HTTP, станут предлагаться при попытке входа на эти страницы по HTTPS;
- Расширены элементы для HTML5-видео и аудио: Воспроизведение теперь можно зацикливать через встроенную в контекстное меню кнопку. В контекстное меню также добавлена кнопка для ускоренного воспроизведения (1.25 от базовой скорости);
- Включена по умолчанию система формирования шрифтов на базе библиотеки Graphite2;
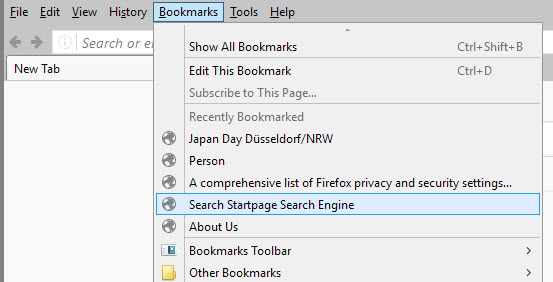
- В основном меню закладок появилась подборка из 5 свежих закладок, которые были добавлены последними. При желании пользователь сможет скрыть новый блок. Ранее подобные закладки отражались в отдельном разделе, но теперь будут вынесены на видное место.

- Представлен API Web Speech, предоставляющий средства синтеза и распознавания речи для web-приложений. API состоит из двух частей: SpeechSynthesis (синтез речи) и SpeechRecognition (распознавание речи);
- Увеличена производительность воспроизведения видео на системах без механизмов аппаратного ускорения, но с процессором, поддерживающим инструкции SSSE3;
- Продолжено усовершенствование API WebExtensions для разработки дополнений, совместимых с браузером Chrome. Из новых программных интерфейсов отмечается history API для работы с историей посещений (поддерживается выборка и удаление элементов). В WebNavigation API добавлена поддержка дополнительных режимов transitionType (manual_subframe). В downloads API добавлена возможность загрузки бинарных данных, сгенерированных скриптами. В версии для Android добавлена поддержка некоторых специфичных для платформы API, в настоящее время поддерживается только pageAction API, но в будущем появится поддержка tabs, windows и browserAction API;
- В свойстве mask-image добавлена поддержка использования нескольких масок элементов SVG вместо изображения;
- В средства для разработчиков добавлена опция для удаления элементов IndexedDB;
- Добавлена поддержка тегов details и summary, определяющих содержимое виджетов с дополнительной и сводной информацией;
- В атрибуте sandbox появилась поддержка свойств 'allow-popups-to-escape-sandbox' и 'allow-modals';
- В атрибуте attr-referrerpolicy появилась поддержка свойств 'no-referrer-when-downgrade' и 'origin-when-cross-origin';
- Добавлены CSS-свойства background-position-x и background-position-y для задания смещений относительно фонового слоя;
- В CSS обеспечена поддержка определения 4- и 8-знаковых идентификаторов цветов, включающих информацию о прозрачности (#RRGGBBAA и #RGBA);
- Псевдо-класс :dir() и CSS-свойство text-align-last избавлены от префикса "-moz-";
- Добавлено свойство overflow-wrap, выступающее в качестве альтернативы word-wrap;
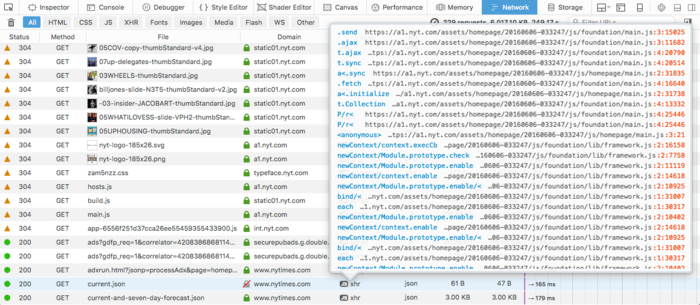
- В Network Monitor добавлен новый столбец "Причина" (Cause), в котором отображается тип причины совершения каждого сетевого запроса. При наведении мыши отображается всплывающеая подсказка с кодом вызова или трассировкой стека JavaScript, что позволяет выяснить какая часть страницы или скрипта является источником совершения запроса;

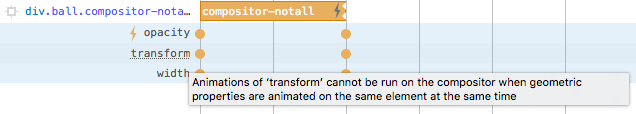
- В режим инспектирования добавлены средства для изучения детальной информации о производительности анимации CSS и DOM. Например, можно быстро определить анимированные свойства, которые не могут быть выполнены с привлечением средств аппаратного ускорения;

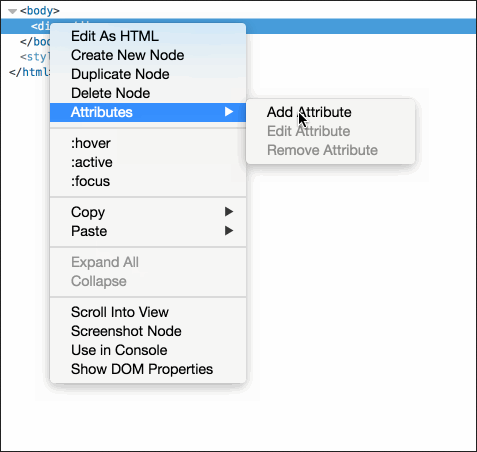
- Переработано контекстное меню, отображаемое для элементов разметки в режиме инспектирования. Длинный список возможных действий реорганизован в серию подменю;

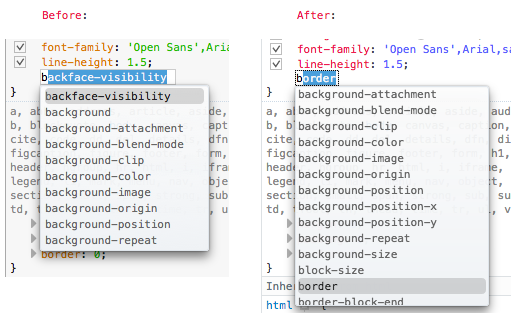
- В редакторе правил CSS расширен список элементов замены, предлагаемых системой автодополнения ввода;

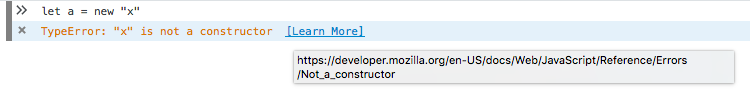
- В отображаемых в web-консоли ошибках, теперь присутствуют ссылки на соответствующую проблеме документацию;

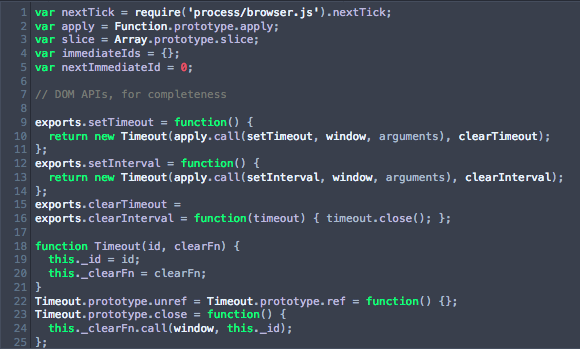
- Представлена новая цветовая схема для подсветки синтаксиса, которая более контрастна и лучше читаема. Новая схема доступна как для светлой, так и для тёмной темы оформления инструментов для web-разработчиков;

- Для систем Windows 7 без Platform Update задействована прослойка D3D11 WARP;
- Для работы Firefox на платформе Windows теперь обязательно наличие процессора с поддержкой инструкций SSE2;
- Увеличена производительность работы на системах OS X, не снабжённых средствами аппаратного ускорения. Улучшены настройки сглаживания шрифтов в OS X;
- В выпуске для платформы Android обеспечено запоминание позиции прокрутки и уровня масштабирования для открытых вкладок, обновлён показываемый при первом запуске экран с обзором основных возможностей, добавлена защита от воспроизведения мультимедийного контента одновременно в нескольких вкладках, обеспечено скрытие устаревших вкладок при восстановлении сеанса, добавлена поддержка доставки асинхронных уведомлений через Push API;
Улучшения, ожидаемые в Firefox 50:
- Поддержка горячего отображения результатов поиска на странице. Если сейчас поиск по Ctrl+F требует перехода от элемента к элементу, то в новой реализации все совпадения сразу подсвечиваются на странице по мере набора. Для управления поведением поиска в about:config добавлены настройки findbar.modalHighlight и findbar.highlightAll;
- В системе поиска на странице добавлен режим поиска с совпадением только слов целиком;
- Добавлена настройка, позволяющая использовать клавиатурную комбинацию Ctrl+Tab для цикличного обхода вкладок в порядке обращения к ним;
- В режим читателя (Reader Mode) добавлена возможность вывода на печать. Для быстрого перехода в режим читателя добавлена горячая клавиша Alt+r;
- В браузер встроен набор пиктограмм Emoji, который не требует наличия в системе специальных шрифтов и может применяться в Linux;
- Многопроцессный режим будет включен для систем с проверенными дополнениями, а позднее активирован для систем с любыми дополнениями;
- В состав войдут наработки инициативы по переносу из Tor Browser некоторых возможностей, который позволяют усилить защиту персональной информации и блокировать возможности, способствующие идентификации пользователя по косвенным признакам. В частности, будут добавлены средства для блокирования перебора плагинов и mime-типов, отключения вывода данных о параметрах экрана через API screen.orientation, удаления опции "open with" из диалога загрузки файлов. Для активации предложенных ограничений следует изменить значение параметров "privacy.resistFingerprinting" и "browser.download.forbid_open_with" в about:config;
- В список доверительных корневых сертификатов добавлен сертификат контролируемого сообществом удостоверяющего центра Let’s Encrypt;
- Для обеспечения совместимости с завязанными на WebKit мобильными приложениями для тега input добавлена поддержка атрибута webkitdirectory и свойства HTMLInputElement.webkitDirectory, через которые можно установить флаг, разрешающий выбирать только директории;
- Прекращена поддержка нестандартных псевдокласса ":-moz-full-screen-ancestor" и CSS-свойства "box-sizing: padding-box". Снят префикс "-moz-" с псевдокласса "https://developer.mozilla.org/en-US/docs/Web/CSS/:any-link :any-link";
- Реализовано JavaScript-свойство Symbol.hasInstance, определённое в спецификации ES2015;
- Реализован JavaScript-метод Object.getOwnPropertyDescriptors(), определённый в спецификации ES2017;
- Добавлено расширение WebGL EXT_shader_texture_lod;
- В выпуске для платформы Android выполнено перемещение недавно закрытых вкладок в панель работы с историей посещений;
Дополнительно, можно отметить включение в состав нового экспериментального дополнения "No More 404s", которое добавляет на экран, выводимый при недоступности страницы (404), ссылку на копию утраченного URL в архиве archive.org. Дополнение тестируется рамках инициативы Test Pilot, которая предоставляет пользователям возможность оценить и протестировать экспериментальные функции, развиваемые для будущих выпусков Firefox. Для участия в программе требуется завести учётную запись в системе Firefox Account и установить специальное дополнение Test Pilot, в котором будет доступен список предлагаемых для тестирования возможностей.
Источник: http://www.opennet.ru/opennews/art.shtml?num=44928
|
|
0 | Tweet | Нравится |
|



