В Chrome и движке V8 обеспечена поддержка спецификаций ECMAScript 6 и 7
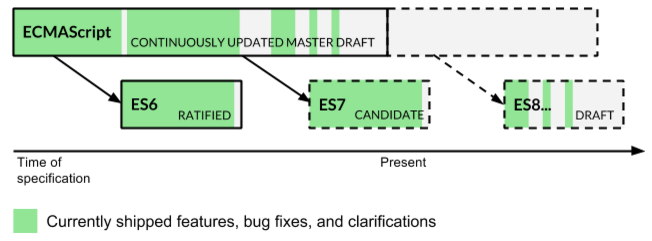
Спецификация ECMAScript 6 была утверждена в качестве стандарта летом прошлого года после шести лет разработки. C учётом интенсивности развития web-технологий решено значительно сократить время подготовки спецификаций и выпускать новый стандарт ECMAScript раз в год. Для развития ECMAScript теперь применяется метод непрерывной разработки master-спецификации, из которой раз в год выделяется обновление стандарта, включающего готовые для публикации возможности языка. В настоящее время ECMAScript 7 находится в стадии черновой спецификации, которую планируется утвердить летом нынешнего года.

В отличие от ECMAScript 6 спецификация ECMAScript 7 содержит относительно немного изменений, поэтому её удалось реализовать в браузере достаточно оперативно. Кроме устранения недоработок и внесения уточнений к прошлой версии стандарта, наиболее заметными новшествами ECMAScript 7 является оператор "**" для возведения в степень и метод Array.prototype.includes() для определения наличия элементов в массиве.
Применение непрерывной обновляемой спецификации ECMAScript упрощает реализацию поддержки стандарта в браузерах, по сути в V8 в настоящее время обеспечена поддержка master-спецификации ECMAScript, отражающей все тенденции развития стандарта, что важно с позиции доведения до пользователей исправлений, решающих определённые проблемы в утверждённых спецификациях. Например, в процессе реализации ECMAScript 6 было выявлено, что определённые в спецификации возможности RegExp расходятся с уже применяемой на практике семантикой, т.е. строгая реализация требований стандарта нарушает работу большого числа уже существующих сайтов, включая все сайты использующие библиотеку XRegExp.
В соответствии с тем, что сохранение совместимости является фундаментальным принципом Web, утверждающий стандарт комитет согласился с проблемой и внёс изменения в спецификацию, но данное изменение появится только в будущей версии стандарта. Развитие стандарта синхронно с развитием возможностей в браузере позволит предотвратить возникновение таких ситуаций.
Из развиваемых перспективных технологий отмечается работа над поддержкой в Chrome, Safari и Firefox средств для загрузки JavaScript-модулей с использованием тега ‹script type="module"›. Новый тег был предложен в ответ на проблему с тем, что в спецификации ECMAScript 6 для модулей были определены элементы import и export, но не был описан способ загрузки модулей в web-приложение. Из элементов, развиваемых для будущих стандартов ECMAScript, также отмечаются ключевые слова async / await и методы Object.prototype.values() / Object.prototype.entries(), String.prototype.padStart() / String.prototype.padEnd().
Источник: http://www.opennet.ru/opennews/art.shtml?num=44355
|
|
0 | Tweet | Нравится |
|



