Тестирование Firefox 46-beta и Firefox Developer Edition 47
Опубликовано 15 Март 2016 18:16:13
Firefox 46 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирован выпуск Firefox Developer Edition 47, который заменил собой aurora-ветку, в рамках которой проводится оценка готовности тех или иных новшеств для последующего бета-выпуска. Загрузить бета-выпуск можно на данной странице, а Firefox Developer Edition здесь. Релиз Firefox 46 намечен на 19 апреля, а Firefox 47 на 7 июня.
Улучшения, представленные в бета-версии Firefox 46:
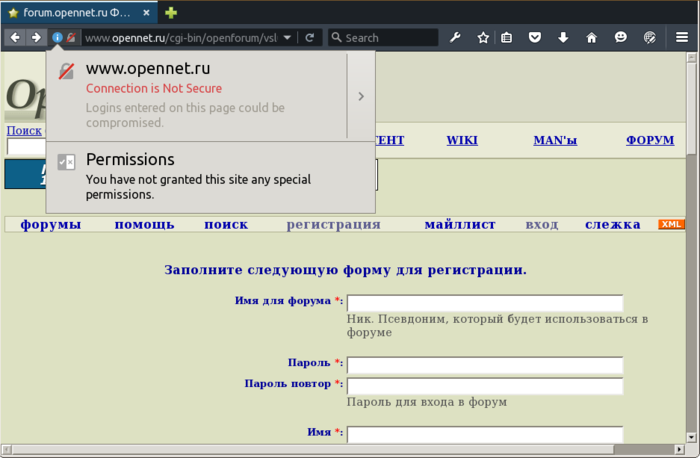
- Web-страницы, открытые без шифрования по HTTP и содержащие формы ввода пароля ("input type=password"), теперь помечаются как небезопасные. Для подобных страниц в адресной строке показывается специальный значок, сигнализирующий о том, что соединение небезопасно. Данная функция была добавлена в Firefox 44, но требовала включения опции security.insecure_password.ui.enabled в about:config, в Firefox 46 данная возможность включена по умолчанию;

- Проведена работа по усилению безопасности JIT-компилятора JavaScript. Выполнение кода организовано с использованием применяемого в OpenBSD алгоритма W^X, суть которого в том, что страницы памяти не могут быть одновременно доступны на запись и исполнение. В контексте JIT, генерируемый код может быть исполнен только после запрещения записи. При необходимости сгенерировать обновлённый вариант, флаг исполнения меняется на флаг записи. Включение режима W^X приводит к замедлению работы JavaScript-движка на 1-4%;
- Переход на GTK3+ в сборках для платформы GNU/Linux. Поддержка GTK2+ пока сохранена и поддерживается в полном объёме. Переход Firefox на GTK3+ является важным звеном в реализации работы на системах, поддерживающих протокол Wayland.
- Для декодирования незашифрованного контента H.264 и AAC в случае отсутствия соответствующего кодека, в качестве запасного варианта может применяться CDM-модуль (Content Decryption Module), предназначенный для декодирования защищённого DRM-контента;
- Увеличена плавность панорамирования и масштабирования web-контента;
- Внесена большая порция изменений и исправлений в реализацию технологии WebRTC. Добавлена поддержка Simulcast, поддержка дуплексного режима при использовании PulseAudio, переписан код завершения соединения, добавлен вызов RTCRtpReceive, добавлены константы echoCancellation, mozAutoGainControl и mozNoiseSuppression, включена поддержка WebRTC в многопроцессном режиме;
- Добавлен метод documents.elementsFromPoint, возвращающий массив элементов, находящихся в окне по указанным координатам;
- Добавлена поддержка порции свойств с префиксом "-webkit";
- Добавлена поддержка новых свойств, определённых в спецификации ECMAScript 6: флаг определения unicode-последовательностей в RegExp, функций блочного уровня, метод TypedArray.prototype.sort(), выражение arguments[@@iterator];
- Представлен экспериментальный EcmaScript Shared Memory API с реализацией типа SharedArrayBuffer, позволяющего создавать массивы в разделяемой памяти, и объекта Atomics для организации синхронизации блокировок примитивов;
- Реализован OffscreenCanvas API с конструктором OffscreenCanvas(), позволяющим организовать отрисовку через WebGL в отдельном потоке, не мешающем работе основного потока обработки контента;
- Реализация расширения WEBGL_compressed_texture_es3 с поддержкой сжатых текстур в формате ETC;
- В Web workers добавлена поддержка асинхронного чтения файлов при помощи объекта FileReader;
- В Web Crypto API добавлена поддержка формирования ключей с использованием HKDF (HMAC-based Extract-and-Expand Key Derivation Function);
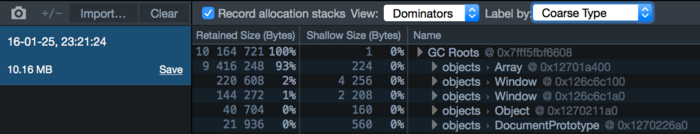
- В инструмент отладки потребления памяти добавлен режим "Dominator view", отображающий косвенный размер объектов ("retained size"), помимо самого объекта включающий и данные о размере других объектов, связанных через ссылки;

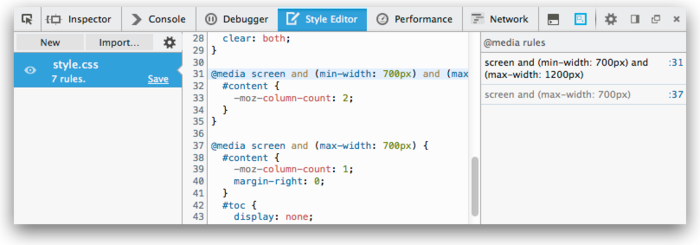
- В редакторе стилей в боковую панель правил "@media" добавлена возможность создания и отладки слоёв на базе отзывчивых изображений (Responsive Images, задание вариантов изображений, оптимизированных для различных экранных разрешений и уровня масштабирования);

- В инструменты для оценки производительности добавлен отчёт Allocations View, позволяющий выявить функции, потребляющие много памяти, и отследить появление пауз из-за операций выделения памяти и сборки мусора;
- Улучшения в версии для платформы Android:
- В меню добавлены элементы для обращения к истории посещений и закладккам;
- Прекращена поддержка платформы Android 3 (Honeycomb);
- В уведомлениях для открытых в фоне вкладок обеспечен показ URL;
- На устройствах с Android 6.0+ реализован вывод запроса полномочий при доступе к расширенным функциям в процессе выполнения приложения (ранее полномочия запрашивались только при установке);
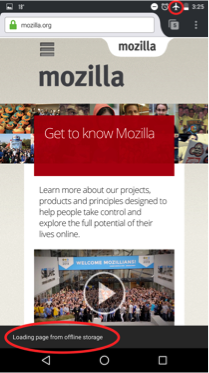
- Обеспечен показ прокэшированных страниц, при попытке их открытия без наличия доступа в интернет;

- Увеличено разрешение пиктограмм ярлыков на домашнем экране;
- В качестве предлагаемых по умолчанию эскизов популярных сайтов теперь выводятся сайты, занимающие первые пять мест в рейтинге Alexa;
- Удалена поддержка Firefox Sync 1.1;
Улучшения, ожидаемые в Firefox 47:
- Расширена поддержка развиваемого для разработки браузерных дополнений API WebExtensions, совместимого с API для Chrome и идущего на смену XUL API. WebExtensions перешёл на стадию бета-тестирования. Из новых возможностей API отмечается реализация компонентов commands для привязки к нажатиям клавиш, и downloads для загрузки файлов и управления процессом загрузки. Расширены API webRequest, windows и i18n. Доведён до полноценного вида API tabs. Добавлена новая утилита web-ext для запуска, тестирования и подписывания дополнений из командной строки;
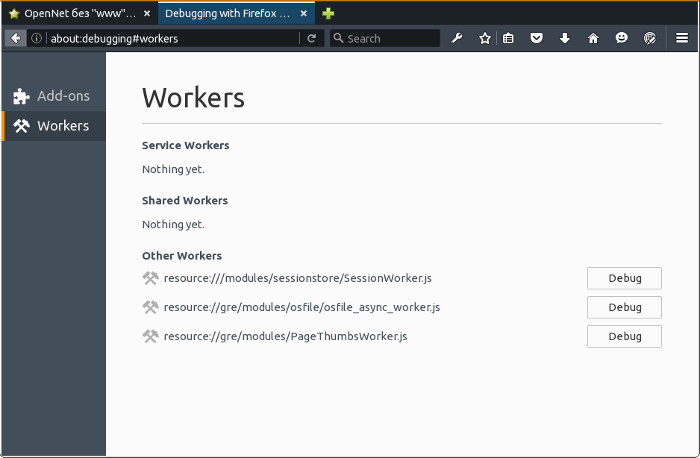
- Добавлен отладочный режим about:debugging для просмотра и отладки любых обработчиков Service Workers и симуляции отправки сервером push-уведомлений с целью тестирования приложений с поддержкой API Web Push;
- Новый инструмент для разработчиков, позволяющий запустить зарегистрированный Service Worker;

- Поддержка интерфейса WebKitCSSMatrix и CSS-свойства "-webkit-transform-3d", предоставляющих методы использования матриц и 3D-трансформации. Интерфейс WebKitCSSMatrix специфичен для движка WebKit, но добавлен в Firefox в рамках инициативы по усилению совместимости с мобильными приложениями, написанными только с оглядкой на движок WebKit;
- Поддержка многострочного ввода в web-консоли;
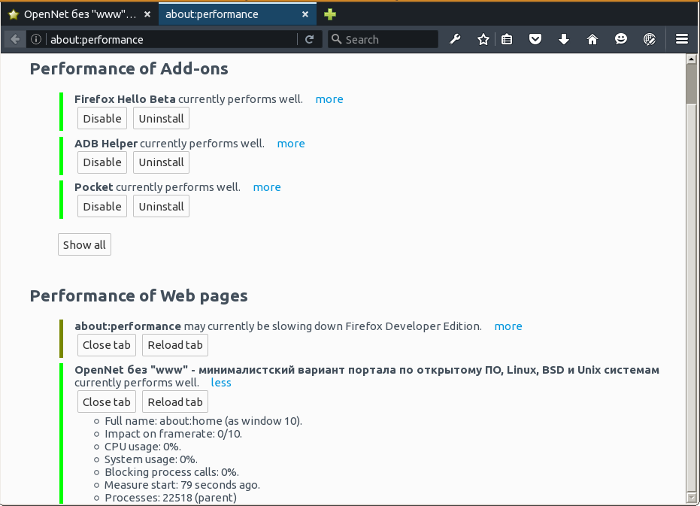
- Возможность оценки информации о производительности через интерфейс about:performance. В about:performance также можно отключить встроенные дополнения, которые не отображаются в штатном менеджере дополнений, такие как Firefox Hello и Pocket.

- В API WebCrypto добавлена поддержка цифровых подписей RSA-PSS. В PBKDF2 добавлена поддержка хэшей SHA-2;
- Возможность отключения кэширования открытых по HTTPS страниц при навигации кнопками Вперёд/Назад;
- Из состава удалена библиотека FUEL (Firefox User Extension Library), что приведёт к невозможности работы связанных с ней дополнений, которые следует переписать с использованием Add-on SDK;
- Для объектов TextTrack реализована возможность обработки событий cuechange;
- Реализован метод Document.scrollingElement, позволяющий узнать какие атрибуты элемента отражают состояние прокрутки;
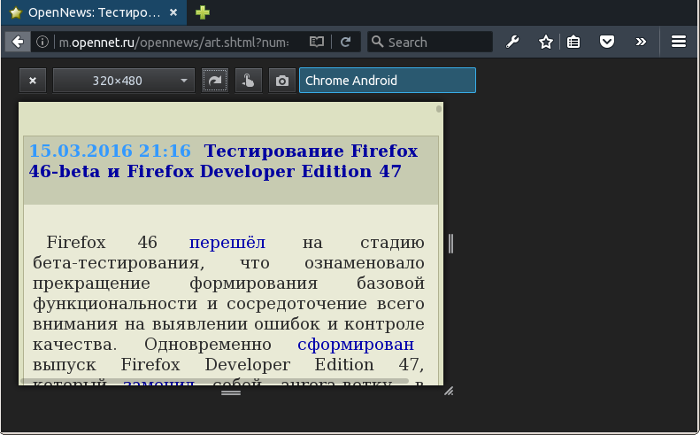
- В режиме Responsive Design Mode добавлена возможность определения собственных значений User Agent;

- Улучшения в версии для платформы Android:
- В блок расширенных настроек добавлена возможность отключения загрузки web-шрифтов для сокращения трафика;
- Обеспечен вывод системного уведомления с обзором ключевых улучшений в обновлении браузера;
- Настройка "открыть несколько ссылок" ("Open multiple links") в секци Customize переименована в "очередь вкладок" ("Tab Queue");
- Прекращена поддержка Android web runtime (WebRT);
- Для длинных URL в адресной строке обеспечен показ только основного доменного имени с целью предотвращения фишинга;
- Из адресной строки Awesomebar удалён показ favicon для предотвращения спуфинга HTTPS;
В ночных сборках Firefox также доступны новые технологии для разработчиков игр, такие как WebAssembly, WebGL 2, SIMD.js и Shared Array Buffer.
Источник: http://www.opennet.ru/opennews/art.shtml?num=44047
|
|
0 | Tweet | Нравится |
|



