Релиз web-браузера Chrome 49, прекративший поддержку 32-разрядных систем Linux
Основные изменения в Chrome 49:
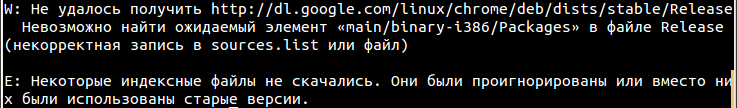
- Прекращено формирование сборок для 32-разрядных систем Linux и прекращена поддержка платформ Ubuntu 12.04, Debian 7 (wheezy), Windows XP, Windows Vista, OS X 10.6, 10.7 и 10.8. Начиная с Chrome 49 Linux-сборки будут формироваться только для 64-разрядных систем. Возможность сборки кодовой базы Chromium для 32-разрядных систем оставлена, что позволит дистрибутивам продолжить выпуск актуальных 32-разрядных пакетов с Chromium. Поддержка 32-разрядных архитектур x86 и ARM в кодовой базе Chromium будет сохранена как минимум в течение пяти лет. Всем пользователям 32-разрядных Linux-систем рекомендуется перейти на использование Chromium. Пользователям Ubuntu 12.04 и Debian 7 рекомендуется обновить свои системы до выпусков Ubuntu 14.04 и Debian 8.

- Поддержка определения собственных свойств CSS (CSS custom properties) путем использования переменных, содержащих часто используемые параметры CSS. Переменные позволяют упростить поддержание большого числа одинаковых значений в различных файлах CSS, например, типовых цветов, которые упоминаются во многих местах страницы. Задание подобных параметров через переменные существенно упрощает изменение их значений - вместо повсеместной правки отдельных элементов во множестве файлов, достаточно изменить лишь присвоение базового значения переменной. Для ссылки на переменную в CSS предлагается использовать функцию var(), допускаются математические выражения над переменными. Пример:
:root { --main-color: #06c; --margins: 2; --margins-double: (var(--margins) * 2); } #foo h1 { color: var(--main-color); } - Представлен Background Sync API для выполнения операций фоновой синхронизации в service worker, решающих проблему c потерей изменений в случае закрытия страницы до окончания передачи локальных изменений на сервер (например, почтовый клиент может потерять находящиеся в очереди сообщения, если пользователь закроет страницу сразу после их отправки). В случае пропадания сетевого соединения, Background Sync позволяет отложить выполнение операции синхронизации до момента появления доступности сети, даже если страница досрочно закрыта пользователем;
- Расширена поддержка стандарта ECMAScript 2015, степень охвата элементов которого в JavaScript-движке V8 оценивается в 91%. В новом выпуске добавлена поддержка деструктуризации данных в массивах и объектах, определения используемых в функции аргументов по умолчанию (например, "function multiply(a, b = 1)"). В объектах Proxy и Reflect API добавлена возможность изменения поведения при поиске и назначении элементов. Реализована возможность использования блочных конструкций, таких как class и let, вне режима strict;
- Элемент "keygen", который использовался для генерации или передачи ключей через HTML-формы, переводится в разряд устаревших. Так как он не отвечает современным требованиям безопасности (сертификат передаётся в MIME-блоке application/x-x509-user-cert и может быть подменён), поле keygen будет по умолчанию возвращать пустое значение, а сертификат из application/x-x509-user-cert не будет загружаться и устанавливаться по умолчанию;
- Возможность использования MediaRecorder API для записи звука и видео без привязки к каким-либо плагинам (перед началом записи пользователю выводится окно с предложением подтвердить операцию);
- В инструменты для разработчиков добавлены средства отслеживания процесса загрузки шрифтов, указанных через свойство CSS font-display;
- Реализована возможность на стороне сайта выявлять каким именно клиентом service worker инициирован запрос на извлечение данных (передаётся атрибут FetchEvent.clientID);
- Поддержка плавной анимации прокрутки, выполняемой с использованием дискретных устройств, таких как колесо мыши;
- Добавлены дополнительные средства предотвращения модификации защищённых cookie при доступе не через HTTPS. Для идентификации secure cookies можно использовать специальный префикс "__Secure-";
- В Remote Playback API добавлено свойство disableRemotePlayback, позволяющее запретить удалённое воспроизведение контента через устройство Google Cast;
- Увеличена точность определения времени наступления события (Event.timeStamp теперь имеет тип DOMHighResTimeStamp вместо DOMTimeStamp), что позволяет более точно контролировать операции прокрутки и движения указателя;
- Добавлен URLSearchParams API, предоставляющий программный интерфейс для манипуляции параметрами в строке запроса (блок, идущий после "?" в URL);
- В WebAudio добавлена поддержка фильтров IIR, операций OfflineAudioContext.suspend()/resume() и обработчиков Promise в DecodeAudioData;
- Возможность использования service worker для открытия нового URL в окне через вызов WindowClient.navigate();
- Возможность отследить на стороне сайта включения режима экономии трафика через установку заголовка Save-Data;
- В Chromium добавлена поддержка стандартного набора шифров ChaCha20-Poly1305 в TLS;
- Прекращена поддержка свойства Document.defaultCharset;
- В версии для Android добавлена поддержка механизма Physical Web, позволяющего быстро получать ссылки на окружающие объекты при помощи Bluetooth-меток Eddystone;
- Добавлена новая внутренняя страница chrome://network-errors со списком возможных сетевых ошибок;
- Возможность использования оформления Material Design для панели, меню и адресной строки. Новое оформление можно включить через установку значения Material в опции "chrome://flags/#top-chrome-md";

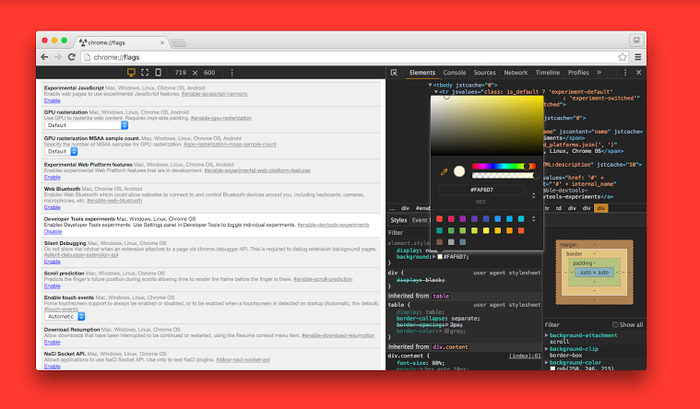
- Возможность включения тёмного оформления инструментов для разработчиков (в настройках DevTools нужно нажать F1 и выбрать тему "Dark");

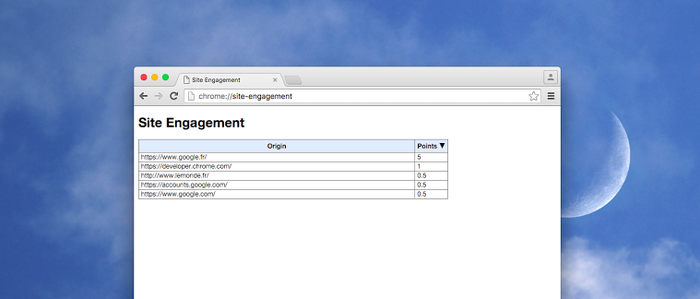
- Реализована экспериментальная поддержка расчёта коэффициента востребованности сайта, на основе которого браузер может динамически управлять выделением ресурсов, отдавая предпочтение часто посещаемым сайтам. Включение режима производится при помощи флага chrome://flags/#enable-site-engagement-service, посмотреть статистику можно на странице chrome://site-engagement;

Кроме нововведений и исправления ошибок, в новой версии устранено 26 уязвимостей, многие из которых выявлены в результате автоматизированного тестирования инструментами AddressSanitizer и MemorySanitizer. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе, за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 14 премий на сумму 51 тыс. долларов США (по одной премии $14500, $8000, $7500 и $5000, две премии $3000, три премии $2000, три премии $1000, две премии $500).
Источник: http://www.opennet.ru/opennews/art.shtml?num=43977
|
|
0 | Tweet | Нравится |
|



