GitHub выпустил среду редактирования кода Atom 1.1
Основу Atom составляет компонент Electron (ранее Atom Shell), представляющий собой основанное на Chromium и Node.js ядро. Функциональность редактора формируется через работающие поверх ядра дополнения, для установки которых предлагается встроенный пакетный менеджер "apm". Electron поставляется в форме самодостаточного фреймворка, который можно использовать для создания произвольных пользовательских приложений. Разработчикам доступны модули Node.js, а также расширенный API для формирования нативных диалогов, интеграции приложений, создания контекстных меню, манипуляции окнами, взаимодействия с подсистемами Chrome. Использования обособленного браузерного ядра позволяет реализовать дополнительные возможности, недоступные для обычных web-приложений, такие как полноценный файловый менеджер, гибкие средства поиска файлов и нативные элементы формирования диалогов.
Редактор предоставляет средства кросс-платформенного редактирования кода, включает встроенный пакетный менеджер и интерфейс навигации по файловой системе, предоставляет средства для одновременной совместной работы с кодом, обладает интеллектуальной системой автодополнения ввода, предоставляет режимы совместимости с Vim и Emacs, поддерживает API для разработки расширений. Несколько файлов могут быть открыты в разных вкладках и одновременно отображены с использованием вертикального или горизонтального разбиения панелей. Интерфейс может настраиваться через темы оформления, поддерживаются вкладки, закладки, умный контекстный поиск кода, схлопывание блоков кода, одновременное использование нескольких курсоров и областей выделения, наглядная пометка изменений, автодополнение и проверка кода для разных языков (Ruby, Python, SQL, PHP, Perl, Objective-C, C/C++, JavaScript, Java, Go и т.п.). Для формирования статей и документации может быть использована разметка Markdown.
Ключевые новшества Atom 1.1:
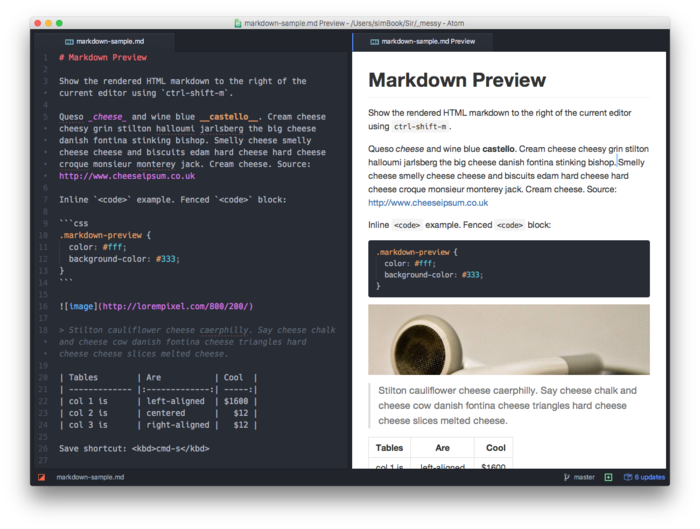
- Возможность мгновенного предпорсмотра результата ввода разметки Markdown, со стилизацией под заданную тему оформления.

- Новый метод определения точных позиция символов на экране, не завязанный на постоянное обращение к DOM. Точное размещение каждого символа необходимо редактору для вывода контекстных диалогов и таких возможностей как подсветка. Проблема состоит в том, что Chromium не предоставляет готовый API для получения информации об отрисовке каждого символа. Ранее для определения позиции символов использовался анализ DOM, но он был одной из основных причин притормаживания интерфейса. Новый метод основан на создании кэша, в котором сохраняется ширина каждого символа в разных стилевых контекстах.
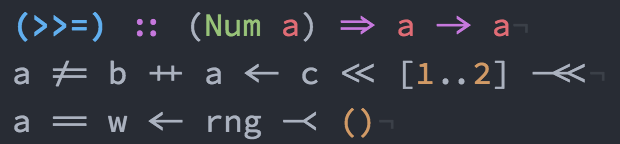
- Поддержка использования шрифтов с лигатурами (соединением нескольких графем);

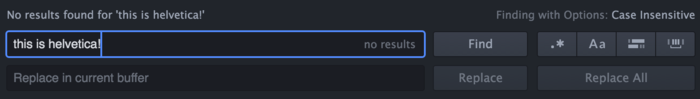
- Поддержка использования шрифтов с непостоянной шириной символов, таких как Helvetica и Times New Roman. Подобные шрифты могут приводить к замешательству при отображении кода, но полезны в мини-формах редактирования;

- Редактор избавлен от притормаживания во время прокрутки экрана из-за активности сборщика мусора.
- Для модулей autocomplete-plus и fuzzy-finder представлена альтернативная реализации библиотеки ранжирования результатов поиска по частичному сходству.
Источник: http://www.opennet.ru/opennews/art.shtml?num=43233
|
|
0 | Tweet | Нравится |
|



