Релиз Firefox 34
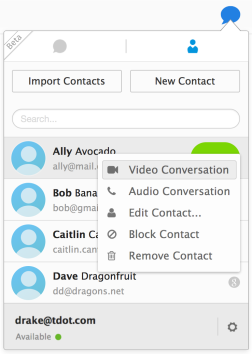
- В браузер добавлена функция Firefox Hello с реализацией аудио- и видеочата, построенного с использованием технологии WebRTC и доступного для вызова через меню. Реализация примечательна тем, что позволяет напрямую организовать канал связи между двумя браузерами с поддержкой WebRTC без передачи трафика через промежуточные серверы, без установки внешних плагинов, на любых устройствах и операционных системах. Поддерживается соединение с любым браузером, поддерживающим WebRTC, в том числе с Chrome и Opera.
Для упрощения установки соединений рекомендуется завести учётную запись в Firefox Account, после чего можно совершать и принимать звонки от других зарегистрированных пользователей. При этом для работы с Firefox Hello можно обойтись и без заведения учётной записи, установка соединения может производиться через отправку ссылки. Имеется встроенная реализация адресной книги, позволяющая сохранять наиболее востребованные контакты, в том числе поддерживается импорт контактов из адресной книги Google. Для занесённых в адресную книгу пользователей, у которых имеется учетная запись в службе Firefox Account, автоматически высвечивается статус доступности абонента. Добавить значок чата на панель можно через блок кастомизации в меню (из-за ошибки значок может не появиться в системах с кастомизированной панелью, в этом случае в about:config следует изменить на "false" параметр "loop:throttled").
Код чата построен с использованием платформы OpenTok, предоставляющей средства для организации прямой передачи видео между пользовательскими системами. Для организации безопасного шифрованного P2P-соединения между браузерами применяются API PeerConnection и DataChannels с использованием шифрованного транспортного протокола DTLS-SRTP и системы организации установки сетевых соединений ICE. Для передачи контента применяются аудиокодек Opus и видеокодек VP8.

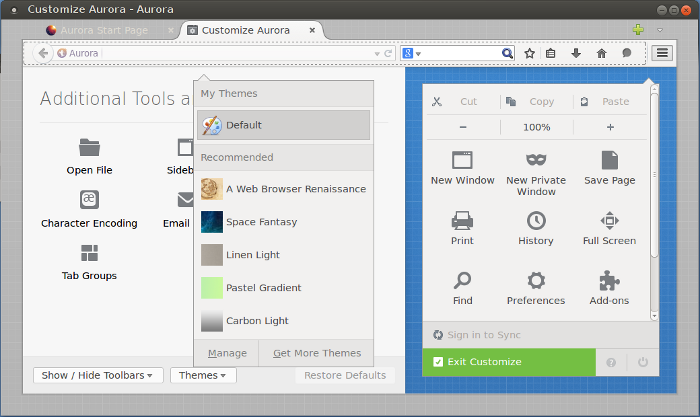
- Реализована возможность лёгкого переключения между темами оформления непосредственно из активируемого через меню режима настройки;

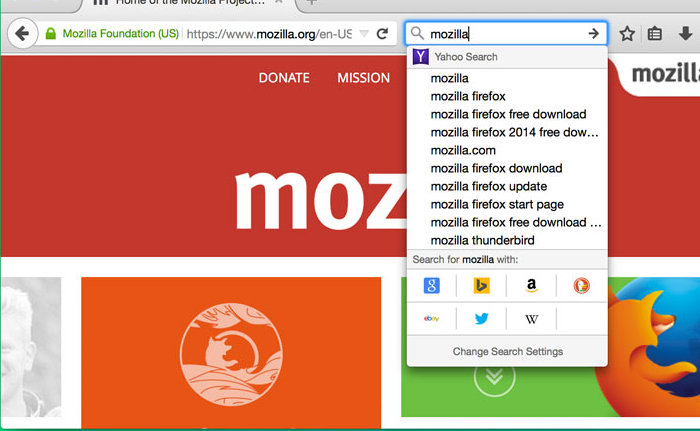
- Изменены предлагаемые по умолчанию поисковые системы: в сборках для России, Беларуси и Казахстана задействован Yandex. Для англоязычных пользователей с локалью en-US задействован Yahoo и переработана панель поиска, которая теперь позволяет выбрать нужный поисковый сервис во время набора запроса. В процессе ввода, кроме подсказок по продолжению запроса, отображается список доступных поисковых сервисов, позволяющий отправить запрос в службу, отличную от выбранной по умолчанию.

- В диалог, информирующий о том, что в настоящее время уже выполняется другая копия Firefox, добавлена опция для восстановления работы старого процесса Firefox;
- Реализация чернового варианта спецификации HTTP/2 (draft14) и поддержка TLS-расширения ALPN (Application-Layer Protocol Negotiation);
- Отключена поддержка SSLv3, в связи с выявлением уязвимости в данном протоколе;
- Возвращена поддержка проприетарных свойств и функций window.crypto, которые будут окончательно удалены в Firefox 35;
- Переход к ненавязчивому предложению использовать Firefox в качестве браузера по умолчанию (без вывода диалогового окна);
- Сборки для платформы OS X заверены второй версией цифровой подписи Apple OS X;
- Началась реализация средств CSS3 по управлению шрифтами. Добавлена поддержка CSS3-свойств font-variant (в том числе font-variant-caps, font-variant-numeric, font-variant-position, font-variant-east-asian, font-variant-ligatures, font-variant-alternates), font-kerning (управление интервалами между буквами) и font-synthesis (генерация отсутствующих гарнитур и начертаний, например, можно синтезировать наклонное начертание из прямого). Лишены специфичного для Mozilla префикса свойства font-feature-settings и font-language-override;
- Началась интеграция нового API WebCrypto, предназначенного для выполнения базовых криптографических операций на стороне web-приложений, таких как манипуляции с криптографическими хэшами, генерация и проверка цифровых подписей, кодирование и декодирования данных с использованием различных методов шифрования, формирование криптографически надёжных случайных чисел. В API также предусмотрены функции для генерации ключей и управления ими. В качестве примеров применения Web Cryptography API называется обеспечение аутентификации, использование цифровых подписей, сохранение целостности данных, реализация шифрованных коммуникаций, отличных от SSL/TLS. В настоящее время в API реализованы вызовы wrapKey и unwrapKey, поддержка импорта и экспорта ключей в формате JWK, поддержка механизмов RSA-OAEP, PBKDF2 и AES-KW, а также поддержка протокола согласования ключей ECDH (Elliptic curve Diffie–Hellman);
- В JavaScript добавлена поддержка типа Symbol, определённого в спецификации ECMAScript 6 и применимого для идентификаторов свойств объектов;
- Добавлен метод Element.matches() для сопоставления элементов по имени (например, el.matches("div")));
- Для web workers реализован метод Performance.now(), возвращающий текущее значение таймера высокого разрешения с точностью 1/1000 миллисекунды;
- Добавлен объект WeakSet, определённый в спецификации ECMAScript 6. WeakSet определяет множество из объектов, в котором применяются эффективные с точки зрения потребления памяти структуры, использующие сборщик мусора для удаления неиспользуемых объектов (объект удаляется, если на него больше не осталось ссылок, кроме ссылки из текущей коллекции);
- Возможность использования в JavaScript шаблонов строк и нового метода String.raw(). Шаблоны строк являются строковыми литералами, допускающими встраивание выражений (например, вместо "Fifteen is " + (a + b) + " and not " + (2 * a + b) + "." можно написать `Fifteen is ${a + b} and not ${2 * a + b}.`);
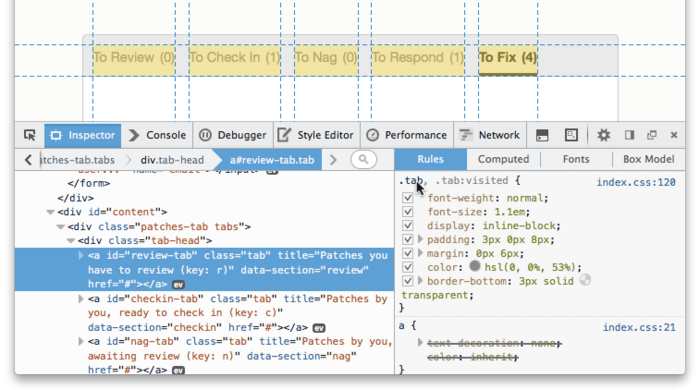
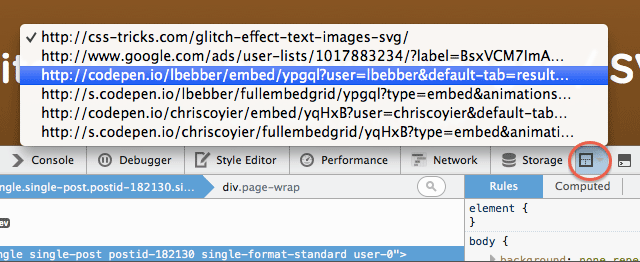
- В инструментах для web-разработчиков добавлена возможность подсветки всех узлов, соответствующих указанному селектору в панелях редактора стилей и режима инспектирования.

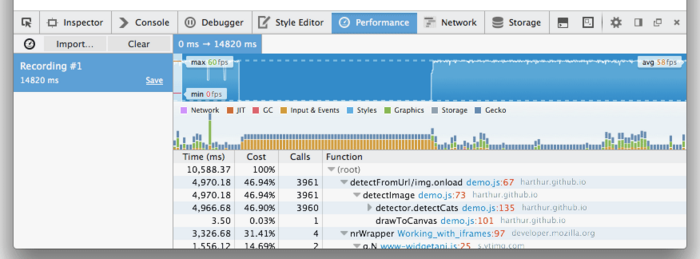
- Улучшен пользовательский интерфейс системы профилирования. Добавлена отдельная вкладка для оценки производительности.

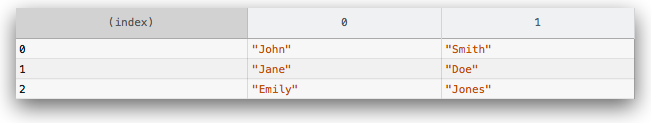
- В web-консоль добавлена функция console.table для вывода содержимого многоуровневых массивов в табличном представлении. Например:
var people = [["John", "Smith"], ["Jane", "Doe"], ["Emily", "Jones"]] console.table(people);

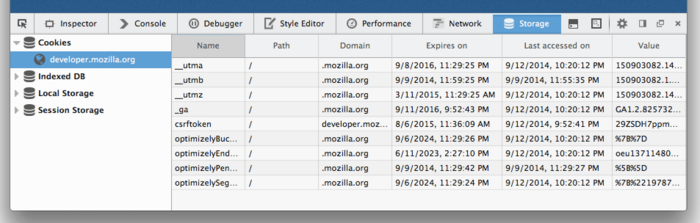
- Добавлена новая панель Storage inspector для инспектирования хранилищ, связанных с работой cookies, localStorage, sessionStorage и IndexedDB. В настоящее время данные доступны только для чтения, но в будущих выпусках ожидается поддержка редактирования содержимого хранилищ;

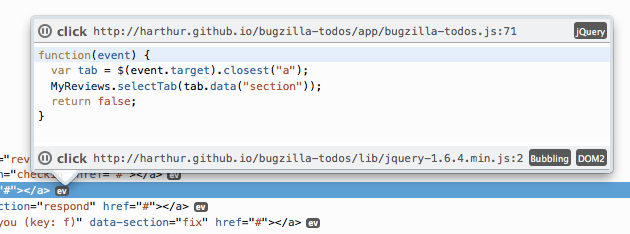
- Режим инспектирования добавлена поддержка отслеживания событий библиотеки jQuery, в том числе обеспечен показ функций, привязанных к jQuery.on();

- Представлено новое меню для смены Iframe в процессе отладки, позволяющая переключить все инструменты web-разработчика на работу с выбранным iframe;

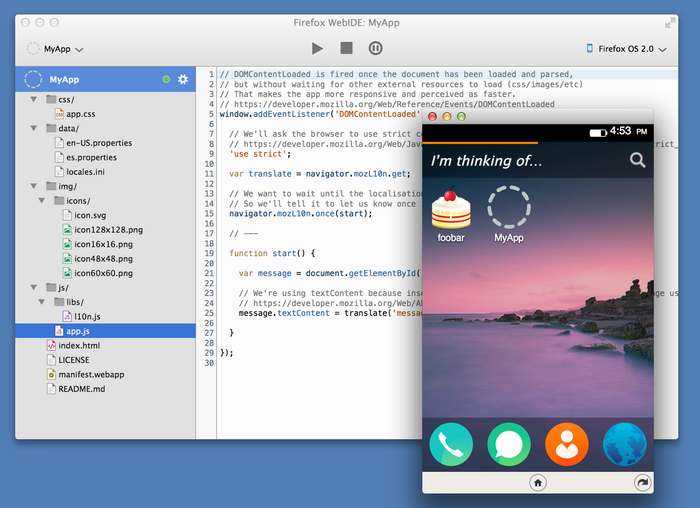
- В состав включена интегрированная среда для разработки приложений WebIDE, позволяющая создавать, редактировать, тестировать и развёртывать web-приложения для настольных и мобильных систем. WebIDE позволяет создавать web-приложения с нуля, используя для упрощения разработки коллекцию готовых шаблонов. Не покидая среду разработки можно сформировать пакет для распространения приложения и проверить его работу в симуляторе Firefox OS или на реальном смартфоне. Кроме Firefox OS поддерживается разработка основанных на Web API приложений для настольных систем и платформы Android. Из коробки предоставляются средства удалённой отладки web-приложения, запущенного на внешнем устройстве. Интересно, что в планах на будущее упоминается обеспечение поддержки в WebIDE средств для отладки программ, выполняемых в Chrome для Android и Safari для iOS, за счёт создания для данных браузеров дополнений с реализацией протокола Firefox Remote Debugging Protocol.

Интерфейс редактирования кода основан на проекте CodeMirror и использует фреймворк tern.js для анализа кода и решения задач автодополнения конструкций CSS, HTML и JavaScript, вывода подсказки по аргументам функций, проверки типов, организации перехода на места определения переменных, объектов и функций. В WebIDE также предоставлена возможность проверки кода приложения на предмет типовых ошибок, перед помещением программы в каталог Firefox Marketplace. При желании можно отключить встроенный редактор и через специальный API обеспечить интеграцию с более функциональным внешним приложением для редактирования кода. В качестве основного достоинства WebIDE называется предоставление уже привычных средств для отладки, редактирования и инспектирования кода. Web-разработчикам, знакомым со встроенными инструментами Firefox, не составит труда приступить к созданию в WebIDE своих приложений без необходимости изучения новых систем.
- Улучшения в версии для платформы Android:
- Реализовано автодополнение параметров в адресной строке;
- Включена поддержка Device Storage API для привилегированных web-приложений;
- Добавлена функция отображения копии вкладок на внешнем экране при использовании устройства Chromecast;
- Добавлена поддержка HTTP-заголовка Prefer:Safe;
- Для англоязычной сборки поисковый движок по умолчанию изменён с Google на Yahoo;
- На страницу ошибки о проблемах с сетевых соединением добавлен переключатель для включения Wi-Fi;
- Переработан интерфейс первого запуска; обновлена тема оформления браузера.

Как обычно следует отметить, что кроме новшеств и исправления ошибок в Firefox 34 устранена серия уязвимостей, из которых несколько помечены как критические, т.е. могут привести к выполнению кода злоумышленника при открытии специально оформленных страниц. В настоящее время информация с подробностями об исправленных проблемах безопасности недоступна, ожидается, что перечень уязвимостей будет опубликован в течение нескольких часов.
Источник: http://www.opennet.ru/opennews/art.shtml?num=41167
|
|
0 | Tweet | Нравится |
|



