Релиз Firefox 31
Основные новшества:
- Интегрирована система блокирования загрузки файлов, содержащих вредоносное ПО. Для получения информации об известном вредоносном ПО используется Google Safe Browsing API. Проверка осуществляется по хэшу (SHA-256) и размеру содержимого загружаемого файла, а также хэшу запрашиваемого URL. Для отключения проверки можно воспользоваться опцией "Preferences/Security/Block reported attack sites".
- На страницу, отображаемую при открытии новой вкладки, добавлено поле для выполнения операций поиска. По умолчанию предлагается Google, но обеспечена возможность быстрого выбора другой поисковой службы через выпадающий список;
- Поддержка HTTP-заголовка "Prefer: Safe", используемого в системах родительского контроля. Заголовок уведомляет запрашиваемый сайт, что пользователю требуется только безопасный для детей контент. Вывод заголовка включается в настройках по аналогии с заголовком DNT (Don't Track).
- Задействована новая библиотека mozilla::pkix для проверки корректности цифровых сертификатов. Новая библиотека отличается более высокой надёжностью за счёт проверки всех доступных цепочек проверки сертификатов. Код библиотеки написан на C++ и составляет всего 4167 строк, что заметно упрощает её сопровождение (прошлая библиотека была излишне усложнена и состояла из 81865 строк из-за того, что была транслирована с Java на C). За выявление проблем с безопасностью в новой библиотеке Mozilla обещает выплатить премию в размере 10 тысяч долларов.
- Удалена инфраструктура CAPS, предназначенная для определения специфичных для сайтов прав доступа через настройки capability.policy.*. Как следствие прекращена поддержка основанного на CAPS метода предоставления доступа web-приложений к буферу обмена. При этом сделано исключение для прав checkloaduri, позволяющих организовать загрузку файлов через URI "file://";
- По умолчанию включена поддержка формата WebVTT (Web Video Text Tracks), который может использоваться для организации вывода субтитров при просмотре видео через тег track;
- Поддержка переменных в блоках CSS. Появилась возможность создания переменных с префиксом "--" (ранее предлагался "var-") и возможность их последующего использования при помощи инструкции var(). Например:
:root { --companyblue: #369; --lighterblue: #powderblue } h1 { color: var(companyblue); } h2 { color: var(lighterblue); } - Включена по умолчанию поддержка выражений nonce-source и hash-source, определённых в спецификации CSP 1.1 (Content Security Policy) и используемых для организации верификации встраиваемых на страницу скриптов. CSP нацелен на использование специального HTTP-заголовка для защиты от организации межсайтового скриптинга (XSS) и подстановки в страницы "IFRAME/JavaScript src" блоков;
- Диалоги, выводимые при поступлении события onbeforeunload, теперь не блокируют доступ к другим операциям в браузере;
- Включена по умолчанию поддержка интерфейса navigator.sendBeacon, для асинхронной передачи из браузера на сервер небольших порций данных;
- Для массивов добавлена поддержка метода Array.prototype.fill(), предназначенного для заполнения всего массива или части его элементов определённым значением.
- Новый встроенный объект Object.setPrototypeOf();
- В движке MathML частично реализована поддержка таблицы математических символов, определённой в новой спецификации шрифтов OpenType. Изменение позволяет обеспечить корректное отображение математических символов с использованием шрифтов OpenType, поддерживающих таблицу MATH;
- Новая математическая функция Math.clz32() для возврата числа нулевых битов в начале 32-разрядного бинарного значения;
- Новый метод CSS.escape() для экранирования спецсимволов в CSS-выражениях (например, CSS.escape(".foo#bar") выдаст "\.foo\#bar");
- Из about:config удалён параметр browser.tabs.closeButtons, через который можно было настроить отображение кнопки закрытия вкладки. Вместо данной опции предлагается использовать дополнения, такие как No Close Buttons, tab-mix-plus или tab-utilities;
- Расширены возможности инструментов для разработчиков:
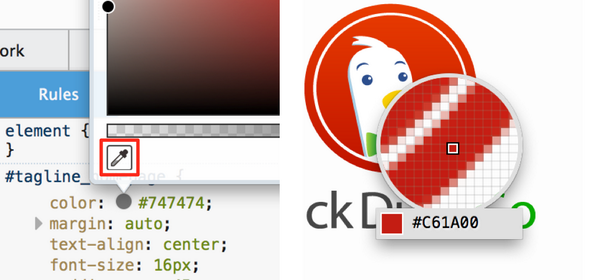
- Новый инструмент Eyedropper, позволяющий выбирать цвет на уровне отдельных пикселей (пипетка реализована в форме увеличительного стекла, показывающего попиксельную раскладку);

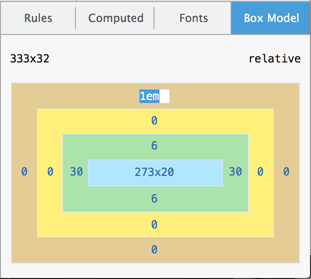
- Поддержка редактирования элементов на карте отступов (Box Model), что позволяет на лету менять параметры границ. Для начала редактирования достаточно два раза кликнуть на значении отступа. Можно вводить любые значения CSS или увеличивать/уменьшать текущие параметры клавишами вверх/вниз;

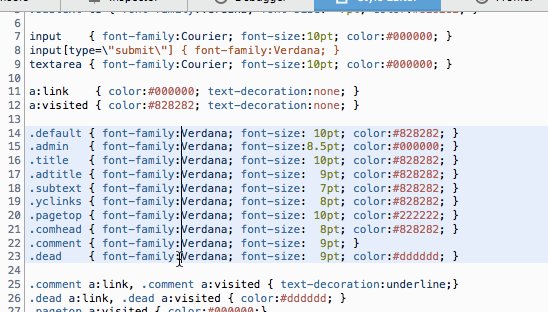
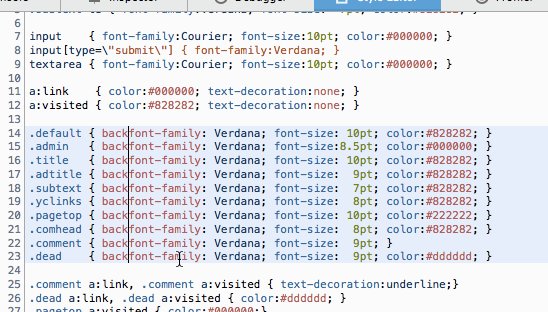
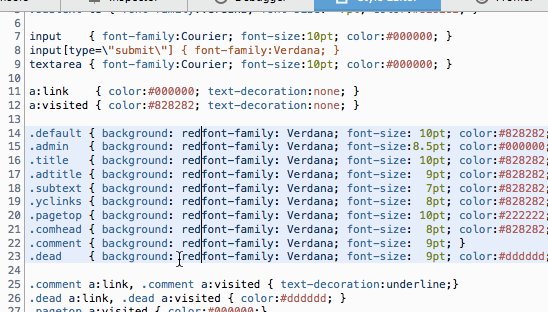
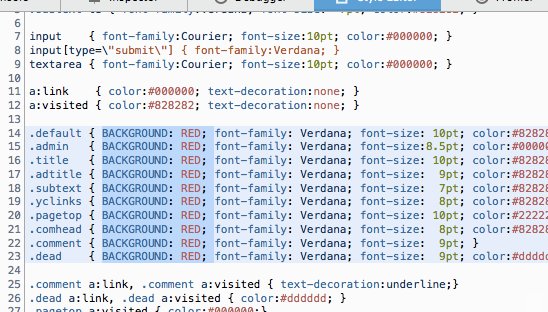
- Редактор стилей (Style Editor) и редактор кода Scratchpad синхронизированы с кодовой базой Codemirror 4. Появилась поддержка многих новых возможностей, в том числе возможность использования горячих клавиш как в текстовом редакторе Sublime, выделение произвольных прямоугольных областей, отмена выделения и одновременное выделение нескольких блоков;

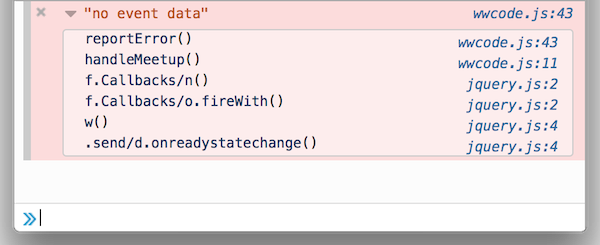
- В web-консоли добавлена поддержка трассировки стека. Записи console.error, console.exception и console.assert теперь включают полный срез состояния стека в момент возникновения ошибки;

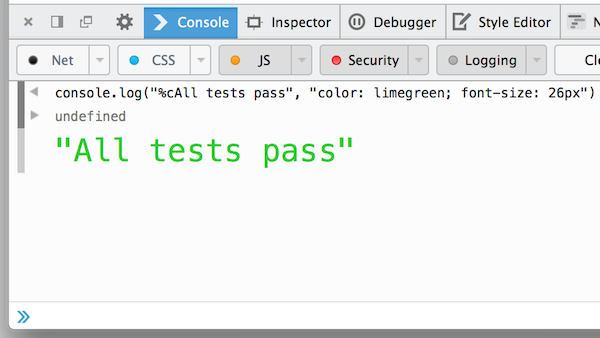
- Возможность определения стиля вывода записей в логе (настройка через директиву %c);

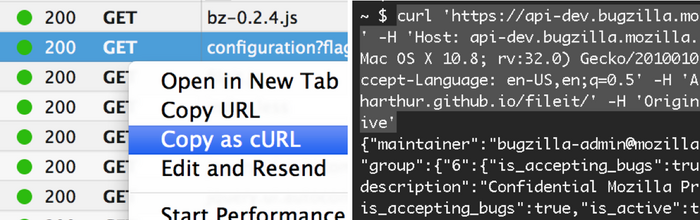
- В интерфейсе Network Monitor добавлена возможность повторной отправки любого запроса в терминале (copy as cURL в контекстном меню). Возможность реализована через копирование в буфер обмена команды curl с опциями, выставленными для совершения аналогичного запроса (в том числе с установкой аналогичных HTTP-заголовков);

- Добавлен Canvas Debugger, дающий возможность отлаживать и инспектировать работу браузера с 2D и 3D графикой. Отладчик позволяет записать и проанализировать вывод кадр за кадром, что полезно для разработчиков игр и приложений, использующих WebGL;
- Добавлен Add-on Debugger, нацеленный на выполнение отладки и тестирование дополнений к браузеру;
- Новый инструмент Eyedropper, позволяющий выбирать цвет на уровне отдельных пикселей (пипетка реализована в форме увеличительного стекла, показывающего попиксельную раскладку);
- Для платформы Windows реализованы встроенные обработчики контента ogg и pdf, если не определено отвечающее за их просмотр приложение;
- Представленные в бета-версии сборщик мусора Generational Garbage Collector и дополнительный уровень оптимизации (backtracking allocator) в OdinMonkey отложены до следующего выпуска;
- Улучшения в версии для платформы Android:
- Возможность перегруппировки панелей на домашней странице (about:home);
- Поддержка Firefox Hub API, позволяющего разработчикам дополнений размещать собственный контент на домашней странице Firefox для Android (на которой выводятся частопосещаемые сайты, интерфейс поиска закладок и т.п.).
- Расширены средства для разработки нативных программ для платформы Android с использованием технологий Firefox OS. В новом выпуске проведена работа по увеличению производительности и надёжности таких программ;
- На странице синхронизированных вкладок добавлена возможность обновления по запросу (Pull-to-refresh).
Отдельно следует отметить, что кроме новшеств и исправления ошибок в Firefox 31 устранена серия уязвимостей, из которых несколько помечены как критические, т.е. могут привести к выполнению кода злоумышленника при открытии специально оформленных страниц. В настоящее время информация с подробностями об исправленных проблемах безопасности недоступна, ожидается, что перечень уязвимостей будет опубликован в течение нескольких часов.
Источник: http://www.opennet.ru/opennews/art.shtml?num=40248
|
|
0 | Tweet | Нравится |
|



