Выпуск web-браузера Chrome 36 c реализацией App Launcher для Linux
Опубликовано 17 Июль 2014 08:21:28
Компания Google представила релиз web-браузера Chrome 36. Браузер построен на кодовой базе свободного проекта Chromium и отличается использованием логотипов Google, встроенной поддержкой Flash и PDF, наличием системы отправки уведомлений в случае краха, системой автоматической установки обновлений и передачей при поиске RLZ-параметров.
Источник: http://www.opennet.ru/opennews/art.shtml?num=40207
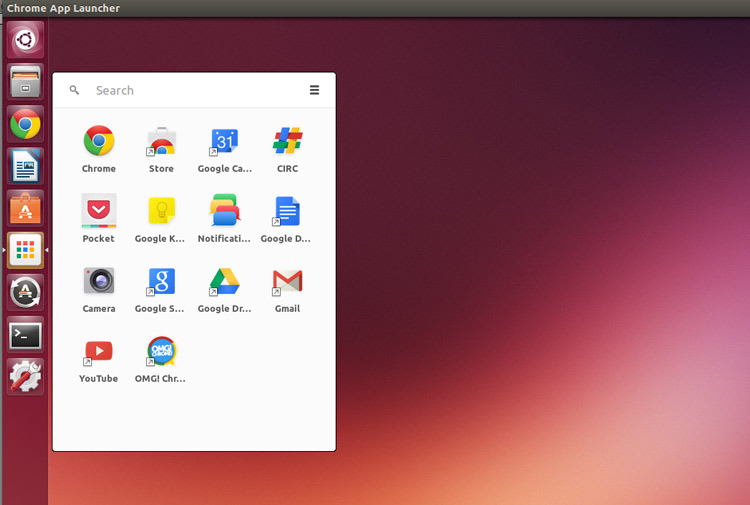
- Для платформы Linux реализован обособленный интерфейс запуска web-приложений App Launcher, интегрируемый с базовыми десктоп-окружениями (GNOME Shell, Unity и т.п.) и позволяющий запускать web-приложения (Chrome Apps) в форме обособленных программ или организовать быстрый доступ к наиболее востребованным web-страницам. Chrome Apps поддерживают работу в offline-режиме, могут открываться в своём окне без элементов интерфейса браузера (в настройках можно включить запуск в новой вкладке или в обособленном окне), выполняются в изолированном Sandbox-окружении, поддерживают сохранение данных на локальный диск или в облачное хранилище Google Drive, поддерживают автоматическую установку обновлений, синхронизируются между разными устройствами пользователя, используют штатные средства вывода уведомлений десктопа, могут работать с USB, Bluetooth, web-камерами и другими типами устройств.

- Изменен дизайн окна в режиме инкогнито;
- Новая реализация страницы, отображаемой при открытии новых вкладок в рамках гостевого сеанса;
- В адресной строке добавлена подсказка, обращающая внимание на ввод неправильных ссылок и предлагающая верный вариант;
- Расширение средств восстановления после сбоя;
- В версии для OS X обеспечена возможность скрытия значка уведомлений Chrome;
- В версии для Android обновлено оформление страницы, отображаемой при открытии новой вкладки. Увеличено число ссылок на наиболее часто используемые страницы;
- Добавлена поддержка функции element.animate(), с которой началась реализация нового Web Animations JavaScript API, предоставляющего средства для анимации web-контента из скриптов на JavaScript. Функция element.animate() позволяет выполнить простую CSS-анимацию при помощи JavaScript без перерасчёта стилей CSS, с возможностью отмены анимации и с генерацией события завершения. Например:
elem.animate([ {transform: 'translateX(0px)'}, {transform: 'translateX(100px)'} ], 3000); - Поддержка средств (HTML Import) для вставки содержимого одной HTML-страницы в состав другой HTML-страницы. Поддерживается подстановка любых элементов, которые могут быть размещены в html-файле, включая CSS и JavaScript-блоки. Включение осуществляется при помощи тега link rel="import" href="...";
- Поддержка метода Object.observe(), позволяющего организовать наблюдение за изменением JavaScript-объектов. Сведения об изменениях передаются в асинхронном режиме через вызов callback-обработчика;
- Поддержка нового формата сжатия шрифтов WOFF 2.0, по сравнению с WOFF 1.0 обеспечивающего в среднем на 30% более высокий уровень сжатия (в некоторых ситуациях выигрыш доходит до 50%);
- В инструментарии DevTools реализована возможность эмуляции касаний мышью, что позволяет протестировать взаимодействие в Chrome for Android без сенсорного экрана.
- CSS3-элементы для организации трансформации (CSS Transforms) теперь поставляются без специфичного для webkit префикса.
- Устранено 26 уязвимостей.
Источник: http://www.opennet.ru/opennews/art.shtml?num=40207
|
|
0 | Tweet | Нравится |
|



