Выход Firefox 30-beta и Firefox 31-aurora
Улучшения, представленные в бета-версии Firefox 30:
- Добавлена поддержка отображения боковых панелей с интерфейсом для предоставления упрощённого доступа к закладкам, истории посещений и обмену ссылками в социальных сетях;

- Ужесточены ограничения при показе связанного с плагинами контента. Добавленная в Firefox 26 функция активации плагина после клика, работающая для Java и устаревших версий NPAPI-плагинов, теперь будет переведена на блокирование по умолчанию всех плагинов, за исключением добавленных в специальный белый список. В белый список будут помещены только плагины, прошедшие специальное рецензирование и выполняющие ряд условий, в том числе предусматривающие план ухода от использования NPAPI-плагинов в пользу стандартных web-технологий;
- При использовании WebAudio добавлена возможность управления громкостью и приглушения звука для отдельных окон;
- Поддержка мультимедиа-фреймворка GStreamer 1.0 в Linux (ранее поддерживался 0.10) в качестве бэкенда для проигрывания аудио/видео элементов HTML5, в том числе для несвободных форматов H.264, AAC и MP3, если для них в системе установлен соответствующий плагин для GStreamer;
- Для пользователей OS X добавлена поддержка клавиатурной комбинации command-E для подстановки найденного выражения в выделенный текст;
- Устранён выход элементов за границы, в том числе за пределы области box-shadow;
- Включена по умолчанию поддержка CSS-элемента background-blend-mode, позволяющего указать режимы смешивания при выводе поверх фона;
- Для тега input добавлена поддержка указания свойства line-height для кнопок (type="reset|button|submit");
- В web-приложениях запрещён вызов конструкторов WebIDL (Interface Definition Language) как функций;
- Добавлены поддержка абстракции массивов (Array comprehensions, создание нового массива на основе другого) и генераторов, определённых в спецификации ECMAScript 6;
- Для обеспечения приватности список плагинов больше не доступен для перебора через интерфейс navigator.plugins (отдельные плагины по-прежнему можно проверить по имени);
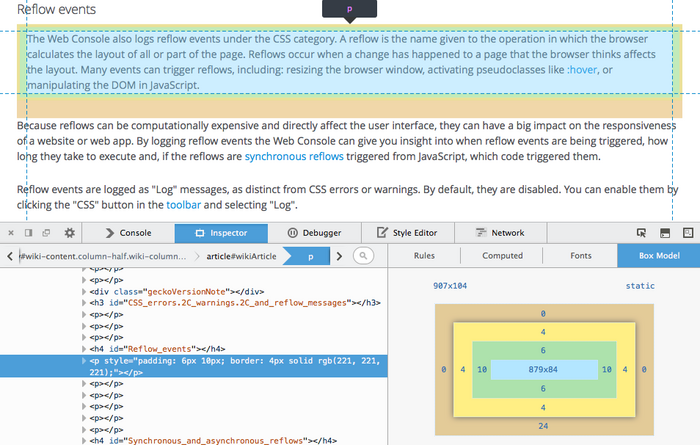
- Расширены инструменты для web-разработчиков: Реализован инструмент Box Model Highlighter, позволяющий наглядно выделять цветом области на странице, соответствующие выбранной в инспекторе карте отступов (можно сразу оценить как параметры CSS вносят свой вклад в отступы вокруг элемента).

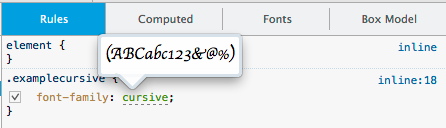
При просмотре CSS-параметров для элементов font-family добавлена всплывающая подсказка, отображающая внешний вид определяемого элементом шрифта;

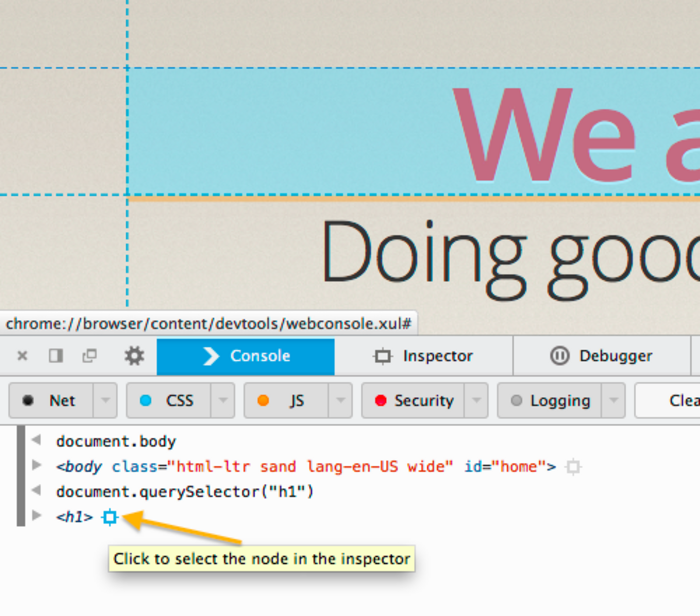
В выводе web-консоли обеспечена качественная подсветка JavaScript-объектов и функций. Добавлена поддержка console.count(). Реализована функция cd() для переключения контекста между iframe. Добавлена возможность выделения DOM-узлов и перехода на них из консоли.

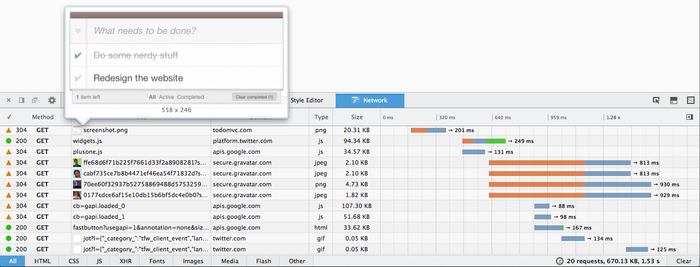
Переработан интерфейс мониторинга сетевой активности (Network Monitor), изменено оформление шкалы времени, обеспечено отображение миниатюр фигурирующих в запросах изображений;

- Улучшения версии для платформы Android: В контекстное меню добавлены кнопки Quickshare для быстрого обмена ссылками через социальные сети; Представлено дополнение Home Feeds для добавления web-контента на панели домашней страницы; Добавлена локализация для белорусского и латвийского языков.
Улучшения, ожидаемые в Firefox 31:
- Интеграция сборщика мусора Generational Garbage Collector, который позволяет достигнуть более высокой производительности и уменьшить потребление памяти в ситуации хранения большого числа объектов, живущих короткое время;
- В оптимизирующем модуле OdinMonkey для кода, использующего стиль asm.js, задействован новый дополнительный уровень оптимизации (backtracking allocator), позволяющий обеспечить более качественную генерацию машинных инструкций при работе JIT. Отрицательной стороной нового метода является повышение времени компиляции и более высокая ресурсоёмкость из-за более сложных методов поиска оптимального решения, поэтому данный метод не используется по умолчанию для обычного кода, но вполне применим для Asm.js. В тесте octane-zlib включение нового уровня оптимизации позволило поднять производительности с 45000 до 50000 баллов.
- Задействована новая библиотека mozilla::pkix для проверки корректности цифровых сертификатов. Новая библиотека отличается более высокой надёжностью за счёт проверки всех доступных цепочек проверки сертификатов. Код библиотеки написан на C++ и составляет всего 4167 строк, что заметно упрощает её сопровождение (прошлая библиотека была излишне усложнена и состояла из 81865 строк из-за того, что была транслирована с Java на C). За выявление проблем с безопасностью в новой библиотеке Mozilla обещает выплатить премию в размере 10 тысяч долларов.
- Поддержка переменных в блоках CSS. Появилась возможность создания переменных с префиксом "--" (ранее предлагался "var-") и возможность их последующего использования при помощи инструкции var(). Например:
:root { --companyblue: #369; --lighterblue: #powderblue } h1 { color: var(companyblue); } h2 { color: var(lighterblue); } - Включена по умолчанию поддержка интерфейса navigator.sendBeacon, для асинхронной передачи из браузера на сервер небольших порций данных;
- Для массивов добавлена поддержка метода Array.prototype.fill(), предназначенного для заполнения всего массива или части его элементов определённым значением.
- Новый встроенный объект Object.setPrototypeOf();
- Новая математическая функция Math.clz32() для возврата числа нулевых битов в начале 32-разрядного бинарного значения;
- Новый метод CSS.escape() для экранирования спецсимволов в CSS-выражениях (например, CSS.escape(".foo#bar") выдаст "\.foo\#bar");
- В версии для Android добавлена поддержка перегруппировки панелей на домашней странице (about:home).
Источник: http://www.opennet.ru/opennews/art.shtml?num=39694
|
|
0 | Tweet | Нравится |
|



