Выпуск языка программирования Dart 1.2, развиваемого Google для замены JavaScript
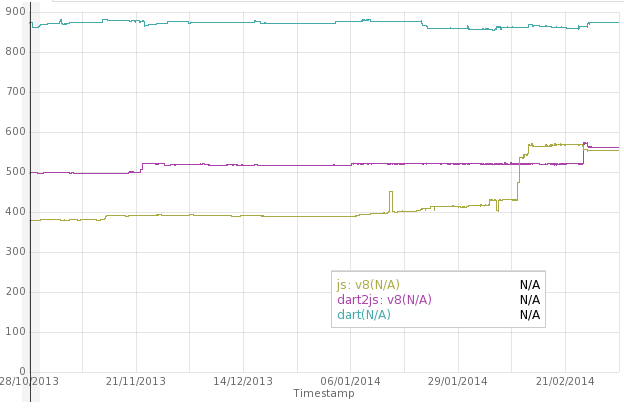
В новом выпуске значительно расширены и упрощены средства для отладки приложений, добавлена возможности привязки точек останова к локальным переменным, решены проблемы с пошаговой отладкой рекурсивных функций, минимизировано влияние процесса отладки на работу отлаживаемого приложения. Проведена оптимизация производительности базовых библиотек, например, пропускная способность библиотеки WebSocket увеличилась в 15 раз, а скорость асинхронных примитивов (Async в dart:io ), библиотек Future и Stream возросла на 10-20%. Незначительно увеличена производительность кода, скомпилированного в JavaScript и выполняемого в виртуальной машине.

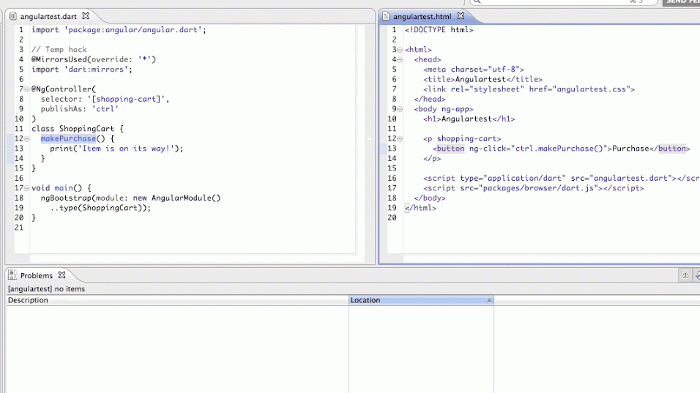
В IDE Dart Editor добавлена поддержка web-фреймворка Angular, в частности, для элементов Angular теперь можно использовать рефакторинг при переименовании, навигацию и поиск, добавлен вывод специфичных для Angular предупреждений. Добавлено контекстное меню "Run in Browser" для запуска файлов в сборочной директории. Улучшены средства автодополнения и автоформатирования кода. Добавлено меню для предпросмотра операций форматирования кода при помощи утилиты dartfmt. Заметно увеличена производительность.

Внесены исправления в различные компоненты SDK, в том числе в статический анализатор кода dart_analyzer, dart2js (компилятор в JavaScript), виртуальную машину Dart VM, пакетный менеджер pub, набор библиотек и плагины с поддержкой Dart для IntelliJ IDEA, WebStorm, Eclipse, Emacs, Sublime Text 2 и Vim. Dartium, сборка браузера Chromium с интегрированной виртуальной машиной Dart VM, обновлена до кодовой базы Chrome 33. В репозиторий pub добавлено около 70 новых пакетов, общее число доступных пакетов составляет 730.
Напомним, что язык Dart обладает похожим на Java синтаксисом, не требует явного определения типов и может использоваться для создания серверных и клиентских приложений. Для запуска внутри браузера код на языке Dart может быть преобразован в JavaScript-представление или запущен напрямую под управлением специального JavaScript-интерпретатора Dartboard. Поддерживается встраивание кода на языке Dart в HTML-страницы, используя mime-тип "application/dart". На стороне сервера приложение на языке Dart может быть выполнено внутри специальной виртуальной машины, которая обеспечивает производительность выполнения близкую к компилируемым в машинный код языкам. Виртуальную машину Dart планируется интегрировать в будущие версии браузера Chrome, что позволит выполнять приложения на языке Dart без компиляции в JavaScript.
Особенности языка Dart:
- Привычный и простой для изучения синтаксис, естественный для программистов на JavaScript, Си и Java.
- Обеспечение быстрого запуска и высокой производительности для всех современных web-браузеров и различных типов окружений, от портативных устройств до мощных серверов;
- Возможность определения классов и интерфейсов, позволяющих использовать инкапсуляцию и повторно использовать существующие методы и данные;
- Необязательное указание типов, использовать или нет статические типы решает разработчик. Указание типов позволяет упростить отладку и выявление ошибок, делает код более ясным и читаемым, упрощает его доработку и анализ сторонними разработчиками.
- Среди поддерживаемых типов: различные виды хэшей, массивов и списков, очереди, числовые и строковые типы, типы для определения даты и времени, регулярные выражения (RegExp). Возможно создание своих типов;
- Для организации параллельного выполнения предлагается использовать классы с атрибутом isolate, код которых выполняется полностью в изолированном пространстве в отдельной области памяти, взаимодействуя с основным процессом через отправку сообщений;
- Поддержка использования библиотек, упрощающих поддержку и отладку больших web-проектов. Сторонние реализации функций могут подключаться в виде разделяемых библиотек. Приложения можно разбить на части и поручить разработку каждой из частей отдельной команде программистов;
- Набор готовых инструментов для поддержки разработки на языке Dart, включая реализацию средств динамической разработки и отладки с исправлением кода на лету ("edit-and-continue");
- Возможность создавать однородные системы, охватывающие как клиентскую, так и серверную часть. Использование одного языка и инструментария для клиентских и серверных компонентов упрощает процесс кодирования и избавляет от постоянной смены контекста.
Источник: http://www.opennet.ru/opennews/art.shtml?num=39207
|
|
0 | Tweet | Нравится |
|



