Начало бета-тестирования Firefox 18 и создание aurora-ветки Firefox 19
Основные особенности бета-версии Firefox 18:
- Переход на новый JIT-компилятор IonMonkey, который позволит значительно повысить производительность JavaScript-приложений за счёт использования нового метода JIT-компиляции и передовых техник оптимизации. При выполнении тестового комплекта Kraken Firefox 18 с IonMonkey показал прирост производительности на 26% по сравнению с Firefox 17. В тесте V8 benchmark Firefox 18 опередил Firefox 17 на 7%.
Из особенностей IonMonkey можно отметить систему вероятностной оценки типов, в рамках которой предложен гибридный метод статического и динамического анализа, дающий возможность точно сопоставить типы для каждой переменной и каждого свойства JavaScript-программы, что позволяет избавиться от выполнения большого числа дополнительных проверок в процессе выполнения JavaScript. Кроме того, в IonMonkey реализованы адаптивные методы выбора той или иной техники оптимизации для выполняемого JavaScript-кода. Если JIT-компиляторы первых двух поколений (TraceMonkey и JägerMonkey) поддерживали только прямую однонаправленную трансляцию JavaScript в машинные инструкции, то IonMonkey дополнительно снабжён средствами для обратной связи, позволяющими оценить эффективность результата выполнения сгенерированных инструкций и при необходимости внести корректировки и оптимизации, учитывающие особенности выполняемого JavaScript-кода.
Среди других улучшений IonMonkey: задействование техники LICM (Loop-Invariant Code Motion) для выноса инструкций за пределы циклов; поддержка метода GVN (Global Value Numbering) для ликвидации избыточного кода; реализация линейной схемы распределения регистров LSRA (Linear Scan Register Allocation), применяемой также в таких проектах, как HotSpot JVM и LLVM; поддержка DCE (Dead Code Elimination) для удаления неиспользуемого кода; новый анализатор границ, позволяющий обойтись без лишних проверок выхода за границы буфера;
- Функция блокирования загрузки небезопасного контента при доступе к сайту по HTTPS. В частности, при открытии сайта по HTTPS появится возможность блокирования отображения блоков, включаемых в страницы без использования шифрования. По умолчанию функция будет отключена, для её активации следует изменить настройки через about:config. Интересно, что предложение о реализации данной возможности было добавлено 12 лет назад;
- Поддержка спецификации W3C Touch Events в дополнение к ранее реализованной экспериментальной технологии MozTouch Events, с реализацией методов обработки событий от сенсорных экранов, в том числе с поддержкой обработки множественных касаний (мультитач);
- Начальная поддержка протокола WebRTC, позволяющего через специальный JavaScript API, реализовать работающие в браузере Web-приложения, снабжённые средствами для аудио и видео коммуникаций в режиме реального времени. Например, можно оформить в виде web-приложения программный VoIP-телефон. Для включения поддержки WebRTC в настройках about:config следует указать media.peerconnection.enabled=true;
- Улучшено качество отображения изображений благодаря переходу на новый улучшенный алгоритм масштабирования HTML. В Firefox 18 данное улучшение по умолчанию отключено и будет активировано только в Firefox 19;
- Увеличена производительность кода, отвечающего за переключение между вкладками;
- Поддержка CSS3-свойства Flexbox для упрощённой блочной компоновки элементов на странице. По умолчанию поддержка Flexbox неактивна, для включения в настройках about:config следует указать layout.css.flexbox.enable=true;
- Поддержка DOM-свойства window.devicePixelRatio, определяющего относительный размер пикселей, что даёт возможность обеспечить в web-приложениях выбор корректного размера кнопок и элементов управления с учётом параметров текущего экрана;
- Поддержка псевдокласса "@supports", позволяющего протестировать поддержку специфичных свойств и значений CSS. В случае, если поддержка запрошенного свойства отсутствует, у разработчика появляется возможность в прозрачном режиме задействовать в программе запасной вариант;
- Ускорение процесса запуска браузера за счёт оптимизации процесса обработки сертификатов для заверенных цифровой подписью дополнений;
- Поддержка экранов высокой четкости Retina (HiDPI), используемых в новых MacBook Pro;
Улучшения, специфичные для версии Firefox 18 для платформы Android:
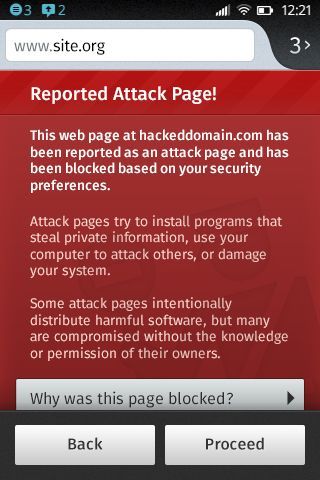
- Включены по умолчанию средства для защиты от фишинга и вредоносного ПО (режим Safe Browsing). Для находящихся в чёрном списке сайтов, на которых выявлено наличие вредоносного кода или которые уличены в фишинге, браузер теперь выводит специальное уведомление до начала открытия сайта;

- Интеграция поискового виджета для сервиса Google Now, ориентированного на предоставление нужной информации, когда она востребована с учётом текущего местоположения;
- Добавлена опциональная поддержка вывода поисковых рекомендаций по мере набора запроса в адресной строке Awesome Bar;
- Переработан код обновления браузера;
- Поддержка загрузки новых шрифтов, поставляемых с Firefox.
Улучшения, ожидаемые в Firefox 19:
- Интеграция встроенного просмотрщика PDF, написанного целиком на JavaScript с использованием технологий HTML5 и развиваемого в рамках проекта pdf.js. Просмотрщик поддерживает масштабирование и функции навигации по эскизам страниц, обеспечивает загрузку шрифтов Type 1 и TrueType, может формировать диаграммы и графики, поддерживает работу со сжатыми объектами. Так как код написан на безопасном высокоуровневом языке, он не подвержен уязвимостям, свойственным бинарным плагинам для просмотра PDF. Для отображения PDF используется своеобразная JIT-компиляция: изначально представленные в файле бинарные массивы преобразуются в потоки байткода PDF, который затем транслируется в JavaScript-представление и выполняется. Сгенерированная на основе PDF JavaScript-программа выводит данные через HTML-тег canvas;
- Средства для сброса системы поиска, используемой при вводе ключевых слов в адресной строке Awesomebar, в случае изменения настроек сторонним ПО или при модификации about:config;
- Функция canvas.toBlob(), позволяющая экспортировать изображения контента элементов Canvas в форме блобов;
- Проведена работа по уменьшению времени запуска браузера;
- В отладчике появилась поддержка приостановки при выполнении и скрытие неперечислимых свойств;
- Экспериментальный режим Remote Web Console для удалённой отладки Firefox для Android или Firefox OS. Для включения нужно указать в about:config devtools.debugger.remote-enabled=true;
- Поддержка использования встроенного отладчика для отладки дополнений и самого браузера. Для включения нужно указать в about:config devtools.chrome.enabled=true;
- Поддержка CSS-свойства @page;
- В CSS-свойство text-transform добавлена поддержка опции full-width;
- Добавлены новые параметры для указания размера в CSS-свойстве viewport-percentage: vh, vw, vmin и vmax.
Источник: http://www.opennet.ru/opennews/art.shtml?num=35438
|
|
0 | Tweet | Нравится |
|



