Релиз Firefox 17
Одновременно с Firefox 17 выпущен корректирующий релиз прошлой ветки с длительным сроком поддержки - Firefox 10.0.11, в котором отмечается только исправление уязвимостей и серьёзных ошибок. Обновления для ESR-ветки Firefox 10 будут выпускаться до 19 февраля до момента выхода обновления Firefox 17.0.2, на которое будет предложено мигрировать пользователям ветки Firefox 10 (планируется автоматическое выполнение миграции).
Из улучшений, представленных в Firefox 17, можно отметить:
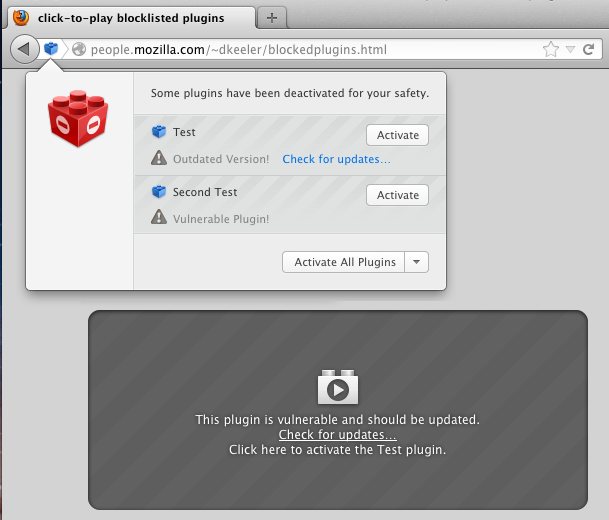
- По умолчанию включен режим выборочного отключения плагинов, с возможностью показа связанного с ними контента только после клика. Для устаревших версий плагинов и плагинов для которых имеются неисправленные уязвимости, включённых в чёрный список, этот режим будет включен автоматически, при этом отдельно будет указано на необходимое обновление версии или на имеющиеся уязвимости плагина. В настоящее время в черный список внесены старые версии плагинов Silverlight, Adobe Reader и Adobe Flash;

- Реализация Social API, позволяющего интегрировать в браузер сервисы для работы с социальными сетями. В качестве примера использования нового API, в состав включено дополнение для интеграции с социальной сетью Facebook, а в будущем выпуске ожидается поддержка Twitter. При включении опции в правой части панели инструментов появляется серия кнопок для быстрой отправки ссылки на текущую страницу, просмотра контактов и написания сообщения. При нажатии кнопок в правой части отображается панель с чатом, в которой показывается список контактов и выводятся сообщения;

- Обновлённое оформление адресной строки Awesome Bar, в которой теперь используются более наглядные увеличенные пиктограммы;
- Ряд улучшений средств разработки, направленных на ускорение работы и упрощение интерфейса web-консоли, отладчика и панели разработчика. В Web Console переработана панель инструментов, добавлена возможность масштабирования текста через Ctrl+/-, добавлена функция "$" ($ - алиас для document.querySelector, $$ - алиас для document.getElementById) для быстрого вывода значений элементов ( например $("#myElementID")).

- Расширены возможности встроенного отладчика web-приложений. Добавлен универсальный поиск по всем используемым на странице скриптам (действует при указании "!" перед маской). Обеспечена возможность скрытия боковых панелей для освобождения большего экранного пространства для отладки;

- В Page Inspector добавлена новая панель Markup, расширяющая возможности по манипулированию CSS-стилями на странице и упрощающая редактирование DOM HTML5;

- Для iframe реализован атрибут "sandbox", включающий дополнительные элементы изоляции для встраиваемого через iframe контента. Например, можно запретить выполнение в iframe кода JavaScript, применить дополнительные проверки same-origin, запретить доступ к загрузке контента на первичную страницу, запретить отправку данных через web-формы;
- Продолжение реализации возможностей, определённых в черновике спецификации EcmaScript 6: добавление итерабельных вариантов объектов Map и Set, а также новых методов для работы со строками startsWith(), endsWith(), и contains();
- Обеспечение поддержки в SVG атрибутов FillPaint и StrokePaint. Реализация списков дисплеев SVG;
- Поддержка псевдокласса "@supports", позволяющего протестировать поддержку специфичных свойств и значений CSS. В случае, если поддержка запрошенного свойства отсутствует, у разработчика появляется возможность в прозрачном режиме задействовать в программе запасной вариант. В настоящее время возможность рассматривается как экспериментальная и для активации поддержки @supports следует активировать настройку layout.css.supports-rule.enable;
- Поддержка псевдокласса ":dir(...)", позволяющего упростить контекстное использование стилей в зависимости от направления написания текста (слева-направо или справо-налево);
- Поддержка события WheelEvent, унифицированной замены для непереносимых событий MouseWheelEvent и MouseScrollEvent;
- Для HTML-тега input добавлена экспериментальная поддержка атрибута "inputmode"
- В блобах обеспечена поддержка контента в формате ZIP, т.е. теперь можно получить доступ к файлам внутри zip-архива, сохранённого как блоб;
- При выполнении CSS-анимации вычисления теперь производятся в асинхронном режиме, что позволяет добиться значительного увеличения производительности;
- Внесено около 20 оптимизаций производительности, включая исправления для страницы, отображаемой при открытии новой вкладки;
- С целью увеличения безопасности изменена обработка некоторых диалогов, таких как prompt, alert и confirm, которые теперь невозможно запустить из событий onunload, onbeforeunload и onpagehide (подобные манипуляции использовались некоторыми сомнительными сайтами для предотвращения ухода пользователя со страницы);
- Во встроенной реализации кодека Opus добавлена поддержка многоканального звука;
- Прекращение поддержки Mac OS X 10.5. Интеграция с Notification Center при выводе уведомлений в Mac OS X 10.8;
С особенностями выпуска Firefox 17 для платформы Android можно познакомиться в тексте отдельного анонса.
Следует иметь в виду, что кроме новшеств и исправления ошибок в Firefox 17.0 устранена серия уязвимостей, из которых несколько помечены как критические, т.е. могут привести к выполнению кода злоумышленника при открытии специально оформленных страниц. В настоящее время информация с подробностями об исправленных проблемах безопасности недоступна, ожидается, что перечень уязвимостей будет опубликован в течение нескольких часов.
Дополнительно можно отметить публикацию компанией Mozilla финансового отчета (PDF) за 2011 год. За отчетный период компания Mozilla заработала 163.5 млн долларов, что на 33% больше, чем в 2010 году (123 млн) и на 56% больше чем 2009 году ($104 млн). Примечательно, что 85% от заработанных средств получено в качестве отчислений за использование поисковых сервисов, от таких компаний, как Google, Yahoo, Yandex, Amazon, eBay. Среди затрат отмечены расходы на разработку (102 млн долларов, в 2010 году было 63 млн), поддержку сервисов (4.2 млн долларов, было 2.5 млн), маркетинг (17.5 млн долларов, было 9.8 млн) и административные расходы (19.7 млн долларов, было 12 млн). Общая сумма затрат составила 145.4 млн долларов (в 2010 году - 87 млн). Размер активов на начало года - 147 млн долларов, на конец года - 170 млн. долларов.
Из приоритетных направлений развития на 2013 год, кроме усовершенствования настольной версии Firefox, отмечается продвижение операционной системы Firefox OS и разработка версий Firefox для мобильных платформ. Также упоминается инициатива Webmaker, направленная на привлечение пользователей к созданию web-контента и их перевода из категории потребителей в создателей, совместно развивающих Web.
Источник: http://www.opennet.ru/opennews/art.shtml?num=35378
|
|
0 | Tweet | Нравится |
|



