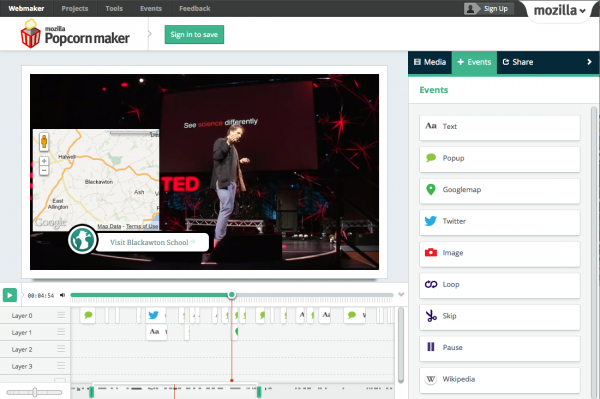
Проект Mozilla представил Popcorn Maker, среду для создания интерактивного видео
Например, можно не выходя из Popcorn Maker, используя типичную для редакторов видео шкалу времени и компоновку в виде набора слоёв, смонтировать материал на основе серии видеороликов из YouTube, звуковой дорожки из SoundCloud, собственных комментариев, ссылок, заметок из социальных сетей, новостных лент и другого web-контента. Результат работы сохраняется в форме HTML5-приложения. Проект развивается в рамках инициативы Mozilla Webmaker, направленной на привлечение пользователей к созданию web-контента и их перевода из категории потребителей в создателей, совместно развивающих Web.

Приложение Popcorn Maker написано с использованием стандартных web-технологий HTML, CSS и JavaScript. Код проекта распространяется в рамках лицензии MIT. В основе Popcorn Maker лежит HTML5-фреймворк Popcorn.js, предназначенный для создания интерактивных web-страниц, на которых web-контент тесно сплетён с видео и аудиоинформацией. Особенностью Popcorn.js является модульная архитектура, позволяющая задействовать только необходимые компоненты и расширять функциональность через подключение плагинов. Если Popcorn.js по сути предоставляет API для создания интерактивного видео и ориентирован на разработчиков приложений (Popcorn.js используется для формирования интерактивных видео), то Popcorn Maker является средой для создания подобного контента в визуальном режиме, не требуя навыков программирования и предназначенной для конечных пользователей.
Кроме Popcorn.js, в Popcorn Maker также задействован ряд других открытых разработок, среди которых CSS-препроцессор LESS, библиотека авторинга Butter, набор плагинов для Popcorn.js и серверный бэкенд Cornfield, занимающийся обслуживанием контента пользователей, сохранением результатов и организацией публикации итоговых работ. Серверная часть написана на JavaScript и выполняется под управлением Node.js. Для хранения информации о пользователях и проектах на сервере могут использоваться СУБД PostgreSQL и MySQL, непосредственно контент может быть сохранён в локальной файловой системе или в облачном хранилище Amazon S3. Среди поддерживаемых проектом браузеров отмечены свежие версии Chrome, Firefox, Internet Explorer и Safari.
Источник: http://www.opennet.ru/opennews/art.shtml?num=35308
|
|
0 | Tweet | Нравится |
|



