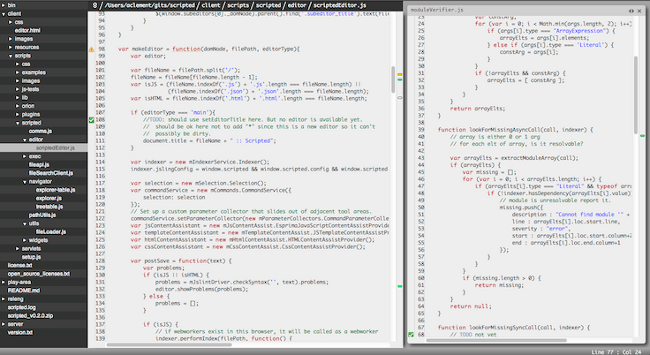
Разработчики из VMware представили работающий в браузере редактор кода Scripted

Редактор сочетает в себе легковесность и высокую скорость работы с некоторыми возможностями, свойственными большим IDE, такими как интеллектуальные контекстные подсказки и возможность отслеживания зависимостей для распространённых систем модулей (AMD и CommonJS). В настоящее время редактор нацелен на разработку проектов на языке JavaScript, но в будущем планируется обеспечить поддержку дополнительных языков, таких как CoffeeScript и TypeScript.
Несмотря на клиент-серверную архитектуру, в текущем состоянии Scripted рассчитан только на запуск на локальной машине разработчика, предоставляя при этом такие функции, как автоматический поиск существующих проектов (осуществляется поиск файлов .git и .project) и работа в режиме редактирования одного файла (для открытия файла следует использовать команду "scr myfile.js", которая запустит фоновый процесс Node.js и откроет окно браузера).
Из возможностей Scripted можно отметить:
- Подсветка синтаксиса для JavaScript, HTML и CSS;
- Автоматическое форматирование кода (используется JSbeautify);
- Двухоконных режим редактирования при котором содержимое двух файлов отображается бок о бок;
- Основанные на JSLint средства для выявления ошибок в коде на языке JavaScript;
- Поддержка работы с модулями AMD и CommonJS, в том числе с возможностью выявления ссылок на отсутствующие модули;
- Контекстная помощь для HTML, CSS и JavaScript. Для JavaScript анализируется корректность использования типов с учётом зависимостей модулей AMD/CommonJS;

- Поддерживается разбор блоков JSDoc для формирования контекстных пояснений;

- Всплывающие подсказки для идентификаторов JavaScript, показывающие вычисленную сигнатуру типа;

- Показ сводного списка всех функций, используемых в редактируемом файле, с возможностью поиска;
- Диалог для быстрого поиска и открытия файлов в локальной файловой системе;
- Навигация по коду - нажатие F8 на идентификаторе приведёт к переходу к месту его определения;
- Возможность привязки внешних команд к горячим клавишам;
Из планов на будущее отмечается: обеспечение возможности работы с произвольным числом окон (сейчас одновременно можно редактировать только два файла); добавление дополнительных панелей (поиск, документация, информация от git, предпросмотр кода и просмотр результата выполнения); простая система плагинов для реализации дополнений; поддержка режима отладки через интеграцию с Chrome Dev Tools и Node inspector.
Источник: http://www.opennet.ru/opennews/art.shtml?num=35077
|
|
0 | Tweet | Нравится |
|



