Релиз web-браузера Opera 12
Опубликовано 14 Июнь 2012 15:34:12
Представлен релиз web-браузера Opera 12, доступный для платформ Windows, MacOS X, Linux и FreeBSD. В новой версии реализована достаточно большая порция улучшений, среди которых поддержка WebGL и аппаратного ускорения вывода, возможности использования визуальных тем, ускорение открытия страниц и загрузки большого числа вкладок, изолированный запуск плагинов, поддержка CSS3-анимации и многих экспериментальных HTML5 API.
Источник: http://www.opennet.ru/opennews/art.shtml?num=34102
Основные новшества:
- Поддержка установки визуальных тем, позволяющих изменить внешний облик браузера. Подборка готовых тем представлена в специальном каталоге;

- Прекращение поддержки сервиса Opera Unite (web-сервер, интегрированный в браузер) и виджетов. Вместо виджетов предлагается использовать полноценные дополнения. Для разработчиков предоставлена возможность конвертации виджетов в дополнения;
- Обеспечение поддержки WebGL и задействование средств аппаратной акселерации для рендеринга страниц и формирования вывода элементов интерфейса. Спецификация WebGL определяет способ формирования аппаратно ускоренного 3D-контента без привлечения сторонних плагинов при помощи HTML5-конструкций "Canvas" и JavaScript-интерфейса к OpenGL API. Для работы данных возможностей необходимо наличие видеодрайверов с поддержкой OpenGL 2.x. Поддержка WebGL и аппаратного ускорения вывода пока отключена по умолчанию (включение через параметры opera:config#UserPrefs|EnableWebGL и opera:config#UserPrefs|EnableHardwareAcceleration);
- Ускорение запуска при восстановлении большого числа вкладок. Если раньше требовалось ждать достаточно продолжительное время при восстановлении большого числа открытых вкладок, то теперь браузер доступен для работы почти сразу. В первую очередь загружаются активные и недавно открытые вкладки;
- Все плагины теперь выполняются в отдельных изолированных процессах и не влияют на стабильность браузера - в случае краха плагина достаточно перечитать одну вкладку;
- Увеличение скорости загрузки страниц, содержащих большое число связанных внешних элементов, таких как JavaScript, CSS и изображения, за счёт увеличения эффективности организации загрузки данных в несколько потоков;
- Увеличение скорости установки защищённых соединений (HTTPS);
- Поддержка языков с начертанием справа-налево, таких как арабский, персидский и иврит.
- Поддержка HTTP-заголовка Do Not Track ("DNT"), предназначенного для информирования сайтов о нежелании пользователя передавать на хранение фигурирующую в рамках сессии информацию, в ситуации её использования для отслеживания перемещений и предпочтений пользователя.
- Улучшение алгоритма автоматического предложения вариантов при вводе в адресной строке. Предпринята серия оптимизаций повышающих точность и релевантность предлагаемых вариантов;
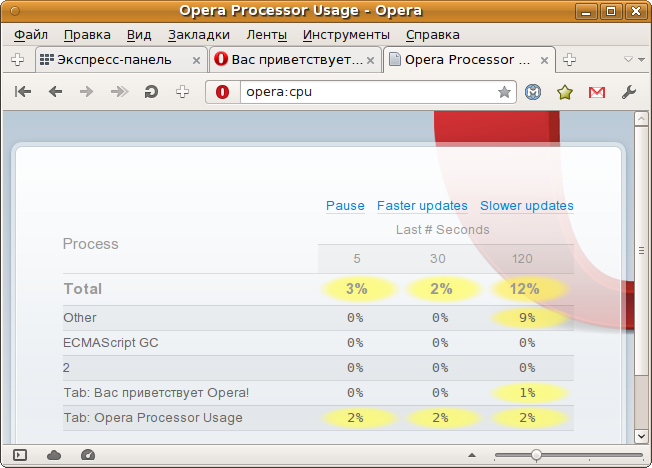
- Добавление опции "opera:cpu" для контроля за расходованием процессорных ресурсов и выявления причин высокой нагрузки на CPU;

- Поддержка CSS-анимации, позволяющей обеспечить манипуляцию элементами страницы при помощи CSS и операций с ключевыми кадрами. Например, можно организовать вращение, масштабирование и перемещение изображений (см. демонстрацию восхода солнца средствами CSS). К сожалению, указанные возможности реализованы с префиксом "-o-" (-o-animation и т.п.), хотя рабочая группа CSS уже утвердила постоянный набор атрибутов;
- Поддержка спецификации CSS Generated Content for Paged Media, позволяющей при помощи CSS сформировать разбитый на страницы вариант документа, который можно использовать для вывода на печать, для создания презентаций или просто для просмотра в многостраничном виде;
- Поддержка API getUserMedia для организации доступа к web-камере локального компьютера. При задействовании данного API в web-приложении пользователю выводится специальное предупреждение с вопросом, согласен ли он предоставить доступ к оборудованию;
- Для контроля загрузки контента с других доменов реализована спецификация Cross Origin Resource Sharing (CORS), определяющая способ организации доступа к DOM-ресурсам с внешних источников (например, CORS позволяет бороться с атаками попиксельного восстановления содержимого окон через манипуляции с WebGL);
- Поддержка Drag and Drop API, позволяющего организовать перемещение данных для HTML-элементов страниц в стиле Drag&Drop;
- Поддержка интерфейса XMLHttpRequestUpload, дающего возможность контроля за прогрессом выполнения операций в XMLHttpRequest при загрузке и выгрузке данных;
- Полностью переработано API для управления окнами и вкладками из дополнений.
Источник: http://www.opennet.ru/opennews/art.shtml?num=34102
|
|
0 | Tweet | Нравится |
|



