Начало бета-тестирования Firefox 14 и создание aurora-ветки Firefox 15
Опубликовано 12 Июнь 2012 07:04:42
Firefox 14 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно состоялось формирование aurora-ветки Firefox 15. Новые возможности Firefox 15 ещё точно не утверждены, так как на стадии тестирования aurora-ветки будет произведена оценка готовности для релиза тех или иных новшеств. Загрузить бета-выпуск можно на данной странице, а aurora-версию здесь. Релиз Firefox 14 намечен на 17 июля, а Firefox 15 на 28 августа.
Источник: http://www.opennet.ru/opennews/art.shtml?num=34079
Основные возможности бета-версии Firefox 14:
- Выборочная активация плагинов. Через "about:config" можно настроить для каждого плагина возможность обработки с его помощью контента только после явного подтверждения от пользователя. В частности, при включении данной опции для Flash-плагина, вместо Flash-контента будет отображаться чёрная область с предложением кликнуть мышью для использования плагина;
- Улучшенный менеджер идентификации сайта, позволяющий предотвратить спуфинг SSL-соединений путем использования вводящих в заблуждение пиктограмм favicon (сайт без SSL может выдать пиктограмму favicon в форме значка с закрытым замком и пользователь может подумать, что соединение защищено). Отныне favicon не будут отображаться в адресной строке, а вместо них будет показывать служебный значок: зелёный закрытый замок - если SSL-сертификат прошёл расширенную проверку, серый закрытый замок - если SSL-сертификат не прошёл расширенную проверку, глобус - не используется SSL или частично используется SSL;
- По умолчанию все поисковые запросы к Google через адресную строку или форму быстрого обращения к поисковым системам теперь производятся через защищённый канал связи (HTTPS);
- Поддержка полноэкранного режима для Mac OS X Lion;
- Включение по умолчанию поддержки автоматического дополнения вводимых URL по мере их набора в адресной строке Awesome Bar, без необходимости выбора элементов в выпадающем списке;
- Реализация Pointer Lock API (Mouse Lock API), позволяющего создателям игр получить более полный контроль над мышью, в частности скрыть штатный указатель мыши и обеспечить собственную обработку перемещения мыши;
- Реализация API для уведомлении системы о недопустимости перехода в спящих режим, блокировании экрана или запуска хранителя экрана;
- В инструменты для web-разработчиков добавлена поддержка инспектирования состояния псевдо-классов: при наведении курсора на элемент в контекстном меню режима инспектирования отображаются разные состояния, такие как ":hover", ":active" и ":focus". Если при этом выбрать какое-то состояние, то оно будет зафиксировано в процессе дальнейшего инспектирования;
- Компоненты миграции с Internet Explorer и Safari переписаны на JavaScript;
- В Linux при выборке словаря теперь анализируется переменная окружения $LANG, если невозможно определить нужный словарь другим методом;
- Улучшена поддержка WebGL, решены многие проблемы. Браузер приблизился к поддержке спецификации WebGL 1.0.1;
- Увеличена гибкость работы сборщика мусора, который теперь может применяться к произвольному набору "отсеков" (compartment) JavaScript-объектов, а не только ко всем отсекам или одному отсеку, что позволит сгладить негативный эффект от пауз в процессе сборки мусора;
- Возможность восстановить изначальное состояние пользовательского профиля при его повреждении или возникновении проблем с производительностью или стабильностью, без потери паролей, закладок и истории посещений (опция "Reset Firefox" в "about:support");
- Порция менее значительных улучшений для web-разработчиков;
- В сборке для русскоязычных пользователей будет осуществлено переключение используемого по умолчанию поискового движка с Yandex на Google. В качестве причины подобного шага упоминаются условия продлённого соглашения с Google. По заявлению компании Yandex данный шаг не повлияет на сотрудничество в плане распространения кастомизированных версий Firefox от Yandex, кроме того данную поисковую систему можно будет выбрать опционально.
Улучшения, ожидаемые в Firefox 15:
- Интеграция встроенного просмотрщика PDF, написанного целиком на JavaScript с использованием технологий HTML5 и развиваемого в рамках проекта pdf.js. Просмотрщик поддерживает масштабирование и функции навигации по эскизам страниц, обеспечивает загрузку шрифтов Type 1 и TrueType, может формировать диаграммы и графики, поддерживает работу со сжатыми объектами. Так как код написан на безопасном высокоуровневом языке, он не подвержен уязвимостям, свойственным бинарным плагинам для просмотра PDF. Для отображения PDF используется своеобразная JIT-компиляция: изначально представленные в файле бинарные массивы преобразуются в потоки байткода PDF, который затем транслируется в JavaScript-представление и выполняется. Сгенерированная на основе PDF JavaScript-программа выводит данные через HTML-тег canvas;
- Обеспечение поддержки мультимедиа-фреймворка GStreamer в качестве бэкенда для проигрывания аудио/видео элементов HTML5. Данное нововведение позволяет воспользоваться в браузере такими преимуществами Gstreamer, как поддержка аппаратного ускорения, в том числе акселерация декодирования видео и привлечение GPU для решения вычислительных задач (например, применение фильтров, которые могут быть полностью реализованы на стороне GPU);
- Поддержка третьей версии протокола SPDY, созданного компанией Google для минимизации задержек при соединении и обмене данными между клиентом и сервером. Поддержка второй версии SPDY была добавлена в Firefox 11 и включена по умолчанию в Firefox 13;
- Серия улучшений, направленных на борьбу с утечками памяти в дополнениях. Подготовлен специальный инструментарий для автоматизации выявления утечек памяти в дополнениях;
- В набор инструментов для web-разработчиков интегрирован полноценный отладчик JavaScript;
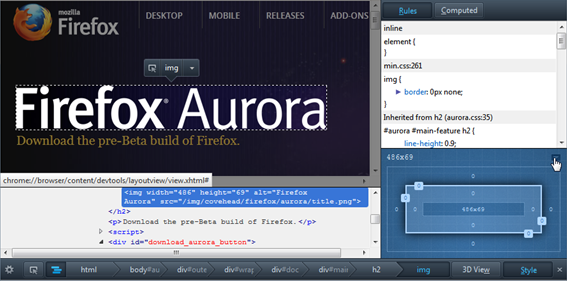
- В Inspector добавлен новый режим просмотра раскладки элементов на экране, при котором в правом нижнем углу отображается область с данными о размерах и отступах для выбранного для инспектирования элемента страницы;

- Реализовано CSS-свойство word-break, позволяющего управлять разрывами слов при их переносе между строк;
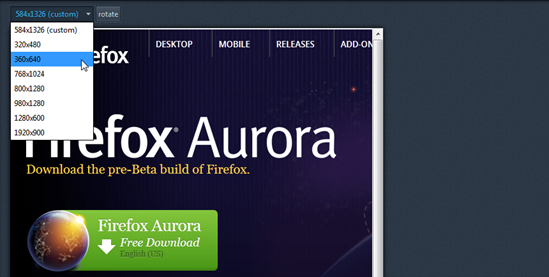
- Добавлен инструмент для наглядной оценки web-разработчиками отображения их страницы на разных типах устройств с разными разрешениями экрана, например, на настольных и мобильных браузерах. Возможно переключение портретного и ландшафтного режимов;

- Интеграция поддержки аудиокодека Opus. Firefox будет поддерживать из коробки аудиоданные в формате сжатия Opus внутри медиаконтейера Ogg. С особенностями кодека Opus можно познакомиться в данном обзоре;
- Для html-элемента source добавлена поддержка атрибута media для организации запроса к ресурсу, предоставляющему контент;
- В элементы audio и video добавлена поддержка атрибута played для определения проигранных диапазонов.
Источник: http://www.opennet.ru/opennews/art.shtml?num=34079
|
|
0 | Tweet | Нравится |
|



