Релиз web-браузера Firefox 11
В ближайшие часы на стадию бета-тестирования перейдёт ветка Firefox 12 и будет отделена aurora-ветка Firefox 13. Релиз Firefox 12 ожидается через 6 недель, в начале мая, а Firefox 13 выйдет в середине июня. Кроме того, сегодня выпущены релизы веток с длительным сроком поддержки - Firefox 10.0.3 и Firefox 3.6.28. Релизы Thunderbird 11.0, Firefox 11 for Android и Seamonkey 2.8 немного задерживаются. Напомним, что Firefox 11 for Android станет первым релизом, отказавшимся от использования XUL в пользу стандартных средств построения интерфейса платформы Android. Выпуск Thunderbird 11 примечателен реализацией нового пользовательского интерфейса, в котором вкладки перенесены выше основной строки меню.
Основные новшества Firefox 11:
- Поддержка синхронизации установленных дополнений через Firefox Sync, что позволяет обеспечить единый набор дополнений на всех компьютерах, на которых приходится работать. По умолчанию синхронизация дополнений отключена, включение производится через выбор соответствующей опции во вкладке Sync;
- Обновление инструментов для миграции с других браузеров. Добавлена возможность импорта закладок, истории посещений, профилей и базы Cookie из браузера Google Chrome. Из других поддерживаемых браузеров отмечаются Internet Explorer, Opera и Safari, но функциональность инструмента миграции для них пока ограничена и будет расширена в следующих выпусках;
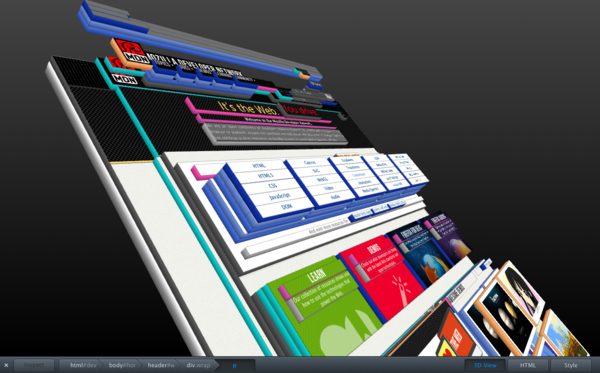
- Режим 3D-визуализации для анализа страниц (проект Tilt), при которой узлы DOM-представления (Document Оbject Model) наглядно разделяются на слои. 3D-изображение страницы можно свободно вращать и масштабировать. Режим трёхмерной визуализации можно использовать как инструмент для наглядного анализа взаимосвязи различных частей web-страницы. Например, при использовании Tilt в глаза сразу бросаются скрытые области и спрятанные за пределы страницы элементы. Как и обычные средства инспектирования web-страниц, Tilt позволяет просмотреть и отредактировать параметры каждого узла DOM, такие как тип, идентификатор, класс, набор стилей и прочие атрибуты. Переход в режим трёхмерного анализа осуществляется при нажатии на кнопку "3D" для нужной области в окне инспектирования кода (пункт Inspect из меню Web Developer). Для вывода используется WebGL и шейдеры GLSL;

- Встроенный редактор стилей (Style Editor в меню Web Developer), позволяющий в свободной форме редактировать CSS-файлы для заданной страницы, обеспечивая мгновенное отображение всех внесённых изменений. После редактирования файлы можно сохранить на диск. Интересной особенностью Style Editor является поддержка автоматического преобразования CSS-стилей к читаемому виду, что удобно использовать для изучения упакованных и минимизированных CSS-файлов;

- Поддержка протокола SPDY, созданного компанией Google для минимизации задержек при соединении и обмене данными между клиентом и сервером. SPDY добавляет сеансовый уровень поверх SSL, что даёт возможность обеспечить передачу нескольких одновременных потоков в рамках одного TCP-соединения. SPDY позволяет мультиплексировать запросы ресурсов, обрабатывать их параллельно и отправлять запросы с учетом динамически рассчитываемых приоритетов, увеличивая текущую пропускную способность. Использование SSL одновременно позволяет решить проблему с прохождением запросов через прокси серверы и позволяет организовать доставку данных по инициативе сервера, без специального запроса клиента (технология Server push). Дополнительное ускорение достигается за счёт сжатия HTTP-заголовков запроса и ответа. Возможность использования SPDY уже присутствует в браузере Chrome 6 и поддерживается всеми web-сервисами Google. Так как работа над финальной спецификацией SPDY ещё не завершена, в Firefox поддержка данного протокола будет отключена по умолчанию (включить можно через опцию network.http.spdy.enabled в "about:config");
- Поддержка CSS-свойства text-size-adjust, позволяющего задать коэффициент корректировки размера для отображаемого текста (например, указание "auto" позволяет подогнать размер текста под заданную область);
- Поддержка указания для HTML-элементов свойства outerHTML, позволяющего получить HTML-код для заданного элемента;
- Для подсветки синтаксиса в интерфейсе просмотра исходного кода страницы теперь используется новый HTML5-парсер;
- В объекте XMLHttpRequest добавлена поддержка парсинга HTML (изначально XMLHttpRequest поддерживал только парсинг XML). Для web-разработчика данное улучшение означает возможность использования XMLHttpRequest для получения HTML-блока, который на выходе будет представлен в виде разобранного DOM-дерева;
- Возможность сохранения файлов в хранилище IndexedDB;
- Избавление от необходимости указания префикса при использовании WebSockets;
- Изменено оформление элементов управления для HTML5 video.
Отдельно стоит отметить, что кроме новшеств и исправления ошибок в Firefox 11.0 устранено 11 уязвимостей, три из которых имеют высокую степень опасности, а восемь помечены как критические, т.е. могут привести к выполнению кода злоумышленника при открытии специально оформленных страниц. Четыре проблемы связаны с выходом за границы буфера, одна проблема касается только платформы Windows 7, по одной проблеме проявляется в коде обработки SVG, Javascript: URL и cssText.
Источник: http://www.opennet.ru/opennews/art.shtml?num=33348
|
|
0 | Tweet | Нравится |
|



