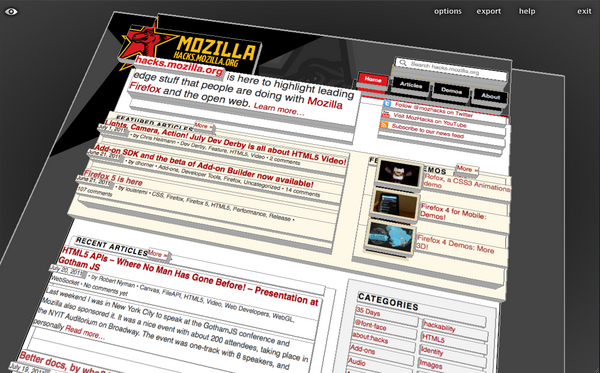
Проект Mozilla представил дополнение для трёхмерного анализа web-страниц

С практической стороны Tilt можно использовать не просто как забавную игрушку, но и как инструмент для наглядного анализа взаимосвязи различных частей web-страницы. Например, при использовании Tilt в глаза сразу бросаются скрытые области и спрятанные за пределы страницы элементы. Как и обычные средства инспектирования web-страниц, Tilt позволяет просмотреть и отредактировать параметры каждого узла DOM, такие как тип, идентификатор, класс, набор стилей и прочие атрибуты.

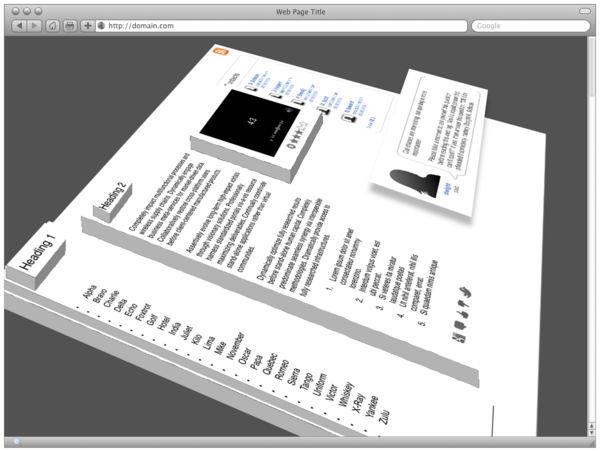
Алгоритм формирования трёхмерного изображения достаточно прост и сводится к преобразованию древовидной структуры DOM в набор слоёв. Позиция каждого слоя определяется уровнем элемента в дереве DOM. При формировании слоёв в качестве основы берётся содержимое области "BODY", появление на странице нового блочного элемента, например, "DIV", "UL" или "TABLE", приводит к созданию нового выпуклого слоя, относительно которого происходит отображение вложенных элементов. Для повышения наглядности области "IFRAME" выводятся отдельно. На каждый слой натягивается заранее подготовленная текстура, полученная путём разбиения результатов стандартной плоской отрисовки страницы.
Из планов на будущее можно отметить:
- Поддержка изменения и обновления состояния трёхмерного варианта на лету, по мере внесения изменения в web-страницу или правки CSS. Данная возможность позволит интегрировать Tilt с уже существующими отладчиками web-приложений;
- Поддержка различного рендеринга для элементов, имеющих абсолютную и относительную позицию;
- Создание более удобного для разработчиков инструментария;
- Подготовка средств для интеграции с редактором Ace и инструментами Firefox Developer Tools;
- Возможность экспорта результатов визуализации для просмотра в других браузерах или приложениях;
- Создание прототипа системы трёхмерной навигации по страницам;
- Использование web-камеры для оценки положения головы пользователя для формирования более реалистичной 3D-графики.
- Подготовка внешней JavaScript-библиотеки для встраивания функций визуализации DOM в обычные web-страницы;
- Возможность управления визуальными эффектами и контроля параметров визуализации, например, расстояния между слоями.
Источник: http://www.opennet.ru/opennews/art.shtml?num=31252
|
|
0 | Tweet | Нравится |
|



